微信、小程序开发
微信生态
微信生态系统
- 微信、公众号、视频号、小程序
消息推送
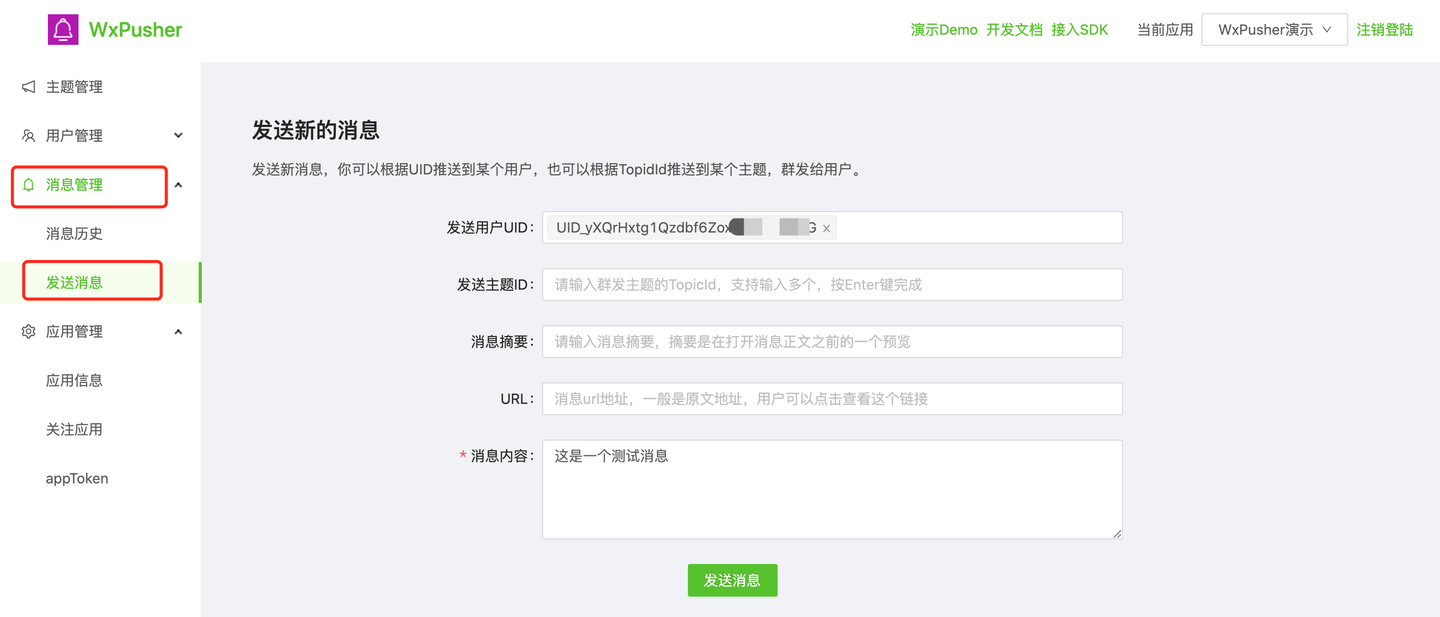
【2020-10-25】使用WxPusher给自己的个人微信发送提醒消息(WxPusher微信推送服务)
需求:
- 服务器端实时通知服务状态、报警、任务执行情况等信息
方案:短信、邮件等
- 短信接入复杂,并且需要付费 ;
- 邮件接入也不简单,而且接收可能不及时,查看起来也不是太友好。
- 最佳方案:直接发送到微信上,消息及时,方便查看,并且还免费
WxPusher 微信推送服务是一个免费、及时的微信消息推送服务
- 功能强大,体验比较好,接入还简单。
- UI页面管理
- API调用,发送到微信上。
功能
- 消息单发(给单个人发送消息)
- 消息群发(通过Topic主题推送)
- 用户关注回调(用户关注以后回调UID)
- 创建带参数的二维码(用于识别用户来源)
- 查询消息发送状态
- 查询关注应用的用户列表
- 添加消息摘要(较多用户反馈,内信和模版消息显示摘要即可,直接截取消息体验不好)
- 新增微信用户可分享已经关注的内容
- 统计和显示topic的关注用户数量
信息
- 官方地址, 可立即使用
- Demo
- SDK 代码: wxpusher-client
使用步骤
- 登录:不用注册账号,直接用微信扫码登录
- 创建应用:填入对应的信息
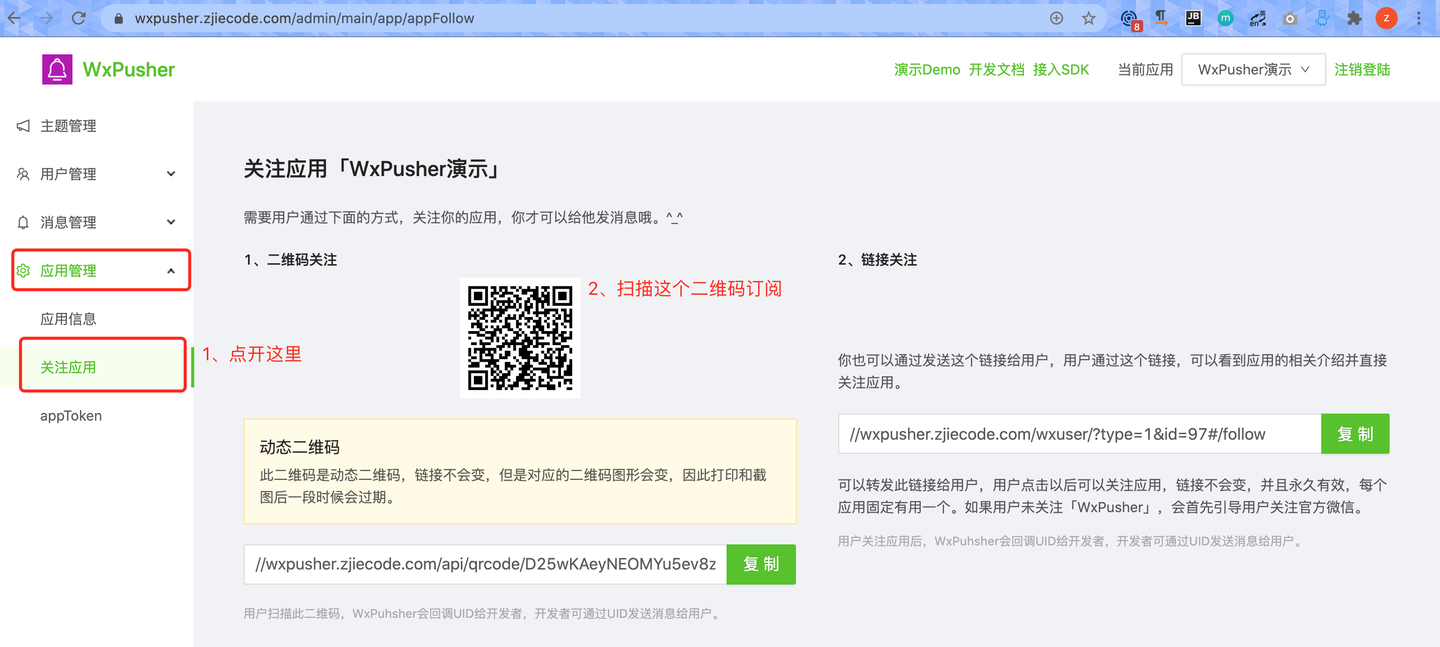
- 订阅应用:点开「应用管理」-「关注应用」,扫应用订阅二维码,订阅下
- 取UID:订阅后, 打开公众号,点击公众号菜单,「我的」-「我的UID」。
- 发送消息
- ① 直接后台发消息 ,打开后台管理页面 ,找到「消息管理」-「发送消息」,填入刚才的UID
- ② API发送消息
订阅页面
发送页面
API发送消息
核心业务,通过http调用发送消息,API接口说明文档
- POST 接口: 功能完整,推荐使用。
- GET 接口
Content-Type:application/json
地址:http://wxpusher.zjiecode.com/api/send/message
请求数据放在body里面,具体参数如下:
{
"appToken":"AT_xxx",
"content":"Wxpusher祝你中秋节快乐!",
"summary":"消息摘要",//消息摘要,显示在微信聊天页面或者模版消息卡片上,限制长度100,可以不传,不传默认截取content前面的内容。
"contentType":1,//内容类型 1表示文字 2表示html(只发送body标签内部的数据即可,不包括body标签) 3表示markdown
"topicIds":[ //发送目标的topicId,是一个数组!!!,也就是群发,使用uids单发的时候, 可以不传。
123
],
"uids":[//发送目标的UID,是一个数组。注意uids和topicIds可以同时填写,也可以只填写一个。
"UID_xxxx"
],
"url":"http://wxpusher.zjiecode.com" //原文链接,可选参数
}
官方还提供 get方法接口,脚本调用简单
案例
微信电商小程序
【2021-9-29】头条用户创业程序猿港锅锅的小程序开发生意,交友小程序报价3280,结果老板说太便宜了,主动加价2000成交,其他报价清单
【2024-6-16】燃创网络科技,小程序制作1-2w降到2880
【2023-2-19】朋友圈一条黑线,如何识别拉黑、删除、还是屏蔽?
方法/步骤分享:
- 1、找到 这个人的朋友圈查看——是否出现一条横线的情况,并且没有朋友圈内容或三天之内的内容,
- 2、打开 “给这个人转账”,
- 3、可以选择 “转1元(不用真转的)”——转账,
- 4、如果出现 “你不是对方收款好友”——那么你被微信好友删除了,
- 5、如果出现 “你确认你和他(她)的好友关系是否正常”——那么你被微信好友拉黑了,
- 6、如果出现 “需要确认或输入密码”等,那么你还是对方好友
自媒体变现
公众号
常见渠道
- 平台广告:自动插入平台随机挑选的广告,硬广
- 广告推广:手动植入广告,硬广+软广,后者需要嵌入文章内容
- AI 培训公司主动联系让嵌入广告
- 小程序广告:跟第三方合作,文章里添加小程序,导流
- 圈选购小程序
【2024-8-31】示例
有兴趣把圈选购小程序配置到你公众号菜单实现流量变现吗?
圈选购小程序的特点:
1、支持上传自有商品,不强制给商城带货。只有被加入分享单的商品才会被你的客户看见。
2、客户私有,用户第一次被引导进入小程序后成为私有用户。用户所有订单都会对你计算产生收益。
3、支持付费服务。自有小程序可以实现商城所有功能。
4、公众号作品加热。红包盲盒抽奖工具支持公众号主获取粉丝助力预热文章。
客服微信:16675185579(企业微信同号)
操作指南:关注圈选购公众号获取
【2023-4-23】公众号营收
- 公众号平均 1k 阅读量,对应广告费 5元
- 公众号文章收益:阅读量 1万,大概 40-80 块钱,1 千大概 4-8 块
知乎
知乎:
- 赞赏费用:20元,到手 13.6元
【2017-6-11】知乎发布官方公告
- 应苹果公司要求从iOS 3.5.3版本的知乎App更新之后,专栏赞赏功能将接入IAP付费机制,苹果公司将从中扣除32%作为手续费。
- 安卓手机用户则不受影响。
知乎自媒体收益
- 第一种:知乎官方收益,三种方式让你受益:
- 首先,是赞赏收益,我们在知乎上写答案的时候,可以通过设置打开这个赞赏,有点类似于微信公众号的赞赏,就是别人对我们的回答满意可以主动打赏。当然,开通这个赞赏是有前提条件的,我们的账户等级必须达到5级以上才能开通。
- 其次,在知乎开直播,不过知友需要付费观看,价格在知乎平台上不是很高,但观看人数多收益也不低。这个主要看你的账号形象如何,这是知乎拥有大量粉丝博主的主要收益。
- 另外,知乎有些品牌有时会做一些活动,我们可以接,但是接这种品牌任务需要我们的等级达到9级以上,我们通过这些活动获得收益。当然这种情况一般不多,只是偶尔接到一些。
- 第二种:好物推荐
- 门槛很低,创作者写不超过10篇文章或问答就可以到达三级,然后就会自动解锁好物推荐这个功能。
- 解锁“好物推荐”后,可以在文章或问答中插入“好物推荐”的链接。当网友看了你的回答或文章中的“好物推荐”产生购买行为,你就可以获得了一定的提成。
- 第三:付费咨询
- 知乎里有个”盐值“相当于支付宝信用分,盐值达到500分以上就可以申请付费咨询的功能。但付费咨询不要设置的太高,能有餐饭钱,喝几杯奶茶不用花钱就行。
- 第四:视频
- 在知乎上传视频也是有收益的。如果开始玩知乎一定要关注视频,发视频有很多好处。比如视频涨粉涨得快,粉丝增长的快,多了,就可以接高价软文,你发的文章带有“好物推荐”,就会产生购买,显然,在如今的知乎,制作视频是获得额外流量的好方法。
- 第五: 个人引流变现获益
- 通过知乎上面的回答来引流,引流到自己的微信公众号或微信号,并从收费咨询中获益。也可以直接在知乎上推广产品,通过产品盈利,只要我们的粉丝能不断增加,我们的收入就会越来越多。
- 第六:盐选专栏
- 门槛有点高,这个知乎目前是邀请制。只有知乎看中你才有机会开专栏。盐专栏,就是一个可以开专栏的地方,在这里你可以写你专业领域的文章。比如你懂历史,可以写历史专栏;如果你知道如何写一个故事,就可以写一个故事。普通用户是无法阅读完盐选内容的。
【2024-9-24】知乎付费咨询
亲爱的鹤啸九天,
🎉 恭喜获得付费咨询专属福利!
🔥 即日起至 2024 年 10 月 8 日,选择你近期发布,且能体现自己专业经验和内行人身份的相关回答/文章,并在正文末尾添加指定文本:「更多问题可点我头像进入主页,向我发起付费咨询」,即可获得1000 曝光超赞包奖励 🚀
👉 内容要求:符合要求的内容数 ≥ 1;近30天发布;实名原创;正文字数 ≥ 500;符合《社区管理规定》 相关要求;不得出现手机号、微信号等其他导流信息
🏆 活动奖励将于活动结束后 20 个工作日内发放
爱你的付费咨询小助手
小程序
诞生背景
随着智能手机的普及,现在手机上可安装的应用也越来越丰富,功能也越来越多。但是随着时间的增长,相信很多人会发现,手机里装满了各式各样的app,手机的运行速度也越来越卡,有些人的手机也经常会出现存储空间不足的情况。
- app的困局:强需求、重交互的app很难再打开市场,而轻需求、低交互的app又很少人下载,吃力不讨好
为此,微信小程序上线了,微信小程序就是为了解决这个问题而诞生的。微信小程序是一个在微信里无需下载安装即可使用的app,为用户节省了安装app的时间,也避免了手机安装过多应用导致手机存储空间不足,完美的践行了用完即走的设计理念。
总结:
- 无须下载安装,用完即走
微信小程序历史
- 2016年9月21日,微信小程序正式开启内测,在次年一月份已经上线了部分小程序应用,但是反响平平。
- 公众号形态:
订阅号、服务号,2016年1月11日增加应用号,用户通过公众号完成部分app的功能 - 2016年9月21日,
应用号更名小程序,并开启内测
- 公众号形态:
- 2017年12月28日,这是微信小程序一个转折点。在这一天,微信小程序发布了跳一跳这一款火爆朋友圈的游戏,随后将小程序推上了风口浪尖
小程序好处
小程序能为我们带来什么?
- 1、小程序对企业的好处
- 对中小企业来说,小程序开发的准入门槛更低,同时也更经济实惠。而且企业能借助微信平台获得较大的流量,要知道 App 获取流量已经十分奢侈了。小程序能给企业减少很大一部分人员费用的支出,不需要单独的App 推广、运营、开发。
- 2、小程序对用户的好处
- 小程序普及之后,会减轻手机负担,正如张小龙之前在微信公开课上说过的,希望以后的手机,安装一个微信App 就可以实现很多App的功能,不管如何更换手机,也不需要重复安装很多App。
- 3、小程序对微信自身的好处
- 微信一直都说自己是一种生活方式,之前有了阅读、支付、社交等功能,现在结合了应用号,功能可以说是更全面了,提高用户活跃,也实现了自我的价值。
小程序是负担最低,留存最高的形式
开发周期
- 模板小程序,3-7天快速搭建上线
- 定制小程序,功能简单的,10天-30天
- 功能复杂的,1-3个月左右。
- 小程序的审核需要2-3个工作日,一般当天就能审核完
【2022-10-25】小程序的出现导致移动原生开发的萎缩。
- 小程序没出现之前,到处是招ios、android 开发
- 小程序出现后,移动原生开发需求缩减,类似uni-app的跨平台开发兴起后,js前端空前发展,移动原生开发更少了,快在小公司绝迹了。
小程序适合场景
- 低频服务行业:家政、汽车购票等
- 部分工具类产品:低频、刚需
- 增量渠道:依托微信大树导流
- 初创企业产品模式探路
小程序缺陷
- 必须依赖宿主环境(微信)存在
- 受微信团队审核,无法做到类似H5的快速迭代
- 由于苹果公司限制,小程序不支持对虚拟商品进行支付
- 所有后台接口使用的域名必须工信部备案;也可以使用云服务,避免自建服务器
公众号 vs 小程序 vs app
【2022-2-7】产品面试50题,题目与答案拿去直接用(终)
微信公众号、小程序,APP之间的区别?(源自字节面试题)
- 可被独立记忆推广形成小生态
从阶段上来说
- 初创产品就用公众号
- 有点用户积累了就用小程序,可以提高用户体验。
- 有大量用户了,就可以做个APP了。
从用户体验上来说
- 如果想拥有更多的玩法(体验),还是APP为主。
- 小程序,随用随走,不用安装,比较方便
- 公众号是相对简单的一个功能。

| 运行载体 | 运行环境 | 功能 | 便捷 | 交互体验 | 开发成本 | 推广难度 | 消息推送 | |
|---|---|---|---|---|---|---|---|---|
| 公众号 | H5 | 简单 | 免安装 | 一般 | 低 | 低 | 支持 | |
| App | 原生系统 | 丰富 | 需要安装 | 最流程 | 高 | 高 | 支持 | |
| 小程序 | 微信 | 轻应用 | 免安装 | 接近原生 | 中 | 低 | 受限 |
【2025-4-21】总结
| 对比维度 | 小程序开发 | APP开发 |
|---|---|---|
| 开发平台 | 基于微信、支付宝等大平台 | 针对iOS和Android分别开发 |
| 开发周期 | 短,几天-几周 | 长,数月 |
| 开发成本 | 开发及运维成本较低 | 开发及后期运维成本较高 |
| 功能与用户体验 | 功能相对简单,易用,可跨平台,用户体验好 | 功能完整,可实现复杂功能,用户体验个性化 |
| 用户群体与推广 | 面向平台用户,引流成本低,易垂直发展 | 面向所有智能手机用户,推广成本高,用户粘性强 |
| 安全性与稳定性 | 安全性依赖平台,相对弱,稳定性较好 | 安全性与稳定性较高 |
Saas平台
资料
Saas平台是什么?
SaaS提供商为企业搭建信息化所需要的所有网络基础设施及软件、硬件运作平台,并负责所有前期的实施、后期的维护等一系列服务,企业无需购买软硬件、建设机房、招聘IT人员,即可通过互联网使用信息系统。就像打开自来水龙头就能用水一样,企业可根据实际需要,从SaaS提供商租赁软件服务。
saas平台有什么优点?
SaaS(软件服务化)具有很多优势,如成本低、部署迅速、定价灵活等优势。软件服务化(SoftwareasaService,SaaS)让用户可以通过互联网使用实时运行的软件,由于这种软件具有很多Web2.0的特点,能给用户带来极其丰富的体验,而且节约了用户的投资,在软件市场上很流行。
saas平台+小程序:新一代的低成本流量入口
选择SaaS能使部署非常快捷,节约搭建基础环节的费用,并且能够处理好一般的业务流程,这样企业就可以专注于自身领域,从而创造真正的差异优势,同时SaaS能促使企业使用标准化的业务流程。而小程序优点则是无需注册、无须关注、无需下载、扫码直接体验、用完即走,兼容性好,而且是基于微信这个庞大的流量平台,相信将会成为下一代的流量入口。而saas+小程序这两者的结合,相信将会开启一个新的流量时代。
小程序功能
示例:
基本功能
- 准入低:无序下载、注册、关注,扫码即可体验
- 9亿微信活跃用户
- 支付、客服、消息通知
- 微信会员数据共享
- LBS位置、摄像头、音视频能力共享
小程序开发
资料
小程序为什么快
- Page Frame
- Native预先额外加载一个WebView
- 当打开指定页面时,用默认数据直接渲染,请求数据回来时局部更新
- 返回显示历史View
- 退出小程序,View状态不销毁
小程序入口
- 扫码进入小程序
- 搜索小程序
- 小程序发送到桌面(Android)
- 发送给朋友
开发工具
微信开发者工具支持win+mac,注意:没有linux
开发模式
- 小程序
- 插件:即公众号H5网页
后端服务
- 非云:自建服务器(如果需要的话)
- 云开发
小程序介绍
微信官方文档,包含:
- 小程序:小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务
- 小游戏:用小游戏提供的能力制作一个简单的正方形旋转小游戏,旨在从零开始介绍小游戏的开发流程
- 小商店:降低进入小程序生态经营和卖货的门槛,让所有中小微商家、个体创业者可以快速拥有一个小程序店铺,在微信内实现电商业务的自主运营,我们打造了微信小商店。微信小商店分为两种形式:快速建店以及购物组件。
- 快速建店是小程序团队提供的一项新能力,适合首次开店的商家。无需开发,零成本开店,一键生成微信小商店。商家无需另外申请微信支付商户号,在完成开店任务后即可上传商品。微信小商店为商家提供商品信息发布、商品交易、小程序直播等电商经营场景的基础功能,全方位支持商家自主开店经营,同时也支持直播带货,优惠券等营销功能。后续会有更多能力释放,帮助商家在微信生态内发展电商业务,同时也有服务商一起进行服务升级。
- 公众号
- 智能对话:围绕微信生态如公众号、小程序等快速搭建智能对话机器人(智能客服);
- 平台对话系统由微信对话提供技术支持,应用业内最领先的语义理解模型。创建流程简单、易用,开发者无需深入学习自然语言处理技术,只需提供对话语料,即可零基础搭建智能客服平台与行业普通(问答型)或高级(任务型)智能对话技能。
- 服务范围:微信公众号、微信小程序、企业网站、APP 等
- 三分钟快速入门,官方案例:猜拳、垃圾分类、末日生存游戏、预定火车票、电影评分、微视短视频推荐、转人工客服、球鞋价格查询(多轮)、传统节日查询
- 开放平台
- 企业微信
- 微信支付
- 腾讯小微
小程序生命周期
生命周期:小程序从启动到关闭的过程中产生的一系列事件的总和
小程序生命周期包含:
- 应用生命周期:App
- 组件生命周期:Component
- 页面生命周期:Page
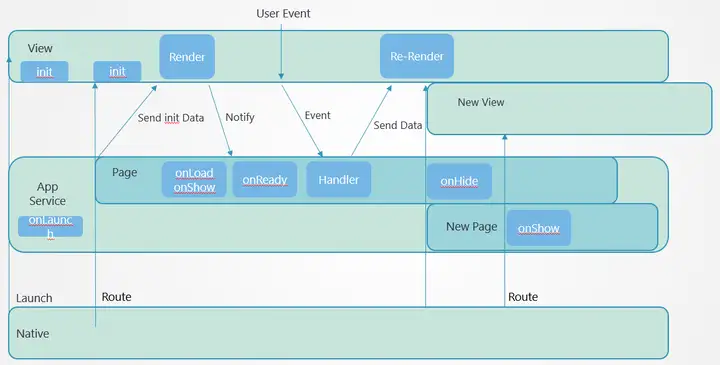
加载过程 img
应用的生命周期
小程序的生命周期函数是在app.js里面调用的,通过App(Object)函数用来注册一个小程序,指定其小程序的生命周期回调
应⽤的⽣命周期执行过程:
- ⽤户⾸次打开⼩程序,触发 onLaunch(全局只触发⼀次)
- ⼩程序初始化完成后,触发onShow⽅法,监听⼩程序显示
- ⼩程序从前台进⼊后台,触发 onHide⽅法
- ⼩程序从后台进⼊前台显示,触发 onShow⽅法
- ⼩程序后台运⾏⼀定时间,或系统资源占⽤过⾼,会被销毁
app.js中有其生命周期相关的三个方法:onLaunch、onShow和onHide
- 首先是onLaunch,这是整个小程序的第一个生命周期回调函数,在小程序初始化完成后调用。
- 接着,小程序将触发onShow事件,如果小程序从后台切回前台后也会触发该事件。
- 最后,是小程序切到后台的事件onHide。
| 生命周期 | 说明 |
|---|---|
| onLaunch | 小程序初始化完成时触发,全局只触发一次 |
| onShow | 小程序启动,或从后台进入前台显示时触发 |
| onHide | 小程序从前台进入后台时触发 |
| onError | 小程序发生脚本错误或 API 调用报错时触发 |
| onPageNotFound | 小程序要打开的页面不存在时触发 |
| onUnhandledRejection() | 小程序有未处理的 Promise 拒绝时触发 |
| onThemeChange | 系统切换主题时触发 |
页面的生命周期
页面生命周期函数就是当你每进入/切换到一个新的页面的时候,就会调用的生命周期函数,同样通过App(Object)函数用来注册一个页面
⻚⾯⽣命周期的执行过程:
- ⼩程序注册完成后,加载⻚⾯,触发onLoad⽅法
- ⻚⾯载⼊后触发onShow⽅法,显示⻚⾯
- ⾸次显示⻚⾯,会触发onReady⽅法,渲染⻚⾯元素和样式,⼀个⻚⾯只会调⽤⼀次
- 当⼩程序后台运⾏或跳转到其他⻚⾯时,触发onHide⽅法
- 当⼩程序有后台进⼊到前台运⾏或重新进⼊⻚⾯时,触发onShow⽅法
- 当使⽤重定向⽅法 wx.redirectTo() 或关闭当前⻚返回上⼀⻚wx.navigateBack(),触发onUnload
当存在应用生命周期和页面周期的时候,相关的执行顺序如下:
- 打开小程序:(App)onLaunch –> (App)onShow –> (Pages)onLoad –> (Pages)onShow –> (pages)onRead
- 进入下一个页面:(Pages)onHide –> (Next)onLoad –> (Next)onShow –> (Next)onReady
- 返回上一个页面:(curr)onUnload –> (pre)onShow
- 离开小程序:(App)onHide
- 再次进入:小程序未销毁 –> (App)onShow(执行上面的顺序),小程序被销毁,(App)onLaunch重新开始执行.
在每个页面注册函数Page()的参数中,有生命周期的方法:onLoad、onShow、onReady、onHide、onUnload
- 页面触发的第一个生命周期回调是onLoad,在页面加载的时候触发,其参数是页面的query参数,一个页面只有一次;
- 接着是onShow,监听页面的显示,与onLoad不同,如果页面被隐藏后再次显示(例如:进入下一页后返回),也会触发该生命周期;
- 触发onShow之后,逻辑层会向渲染层发送初始化数据,渲染层完成第一次渲染之后,会通知逻辑层触发onReady生命周期,一个页面只有一次;
| 生命周期 | 说明 | 作用 |
|---|---|---|
| onLoad | 生命周期回调—监听页面加载 | 发送请求获取数据 |
| onShow | 生命周期回调—监听页面显示 | 请求数据 |
| onReady | 生命周期回调—监听页面初次渲染完成 | 获取页面元素(少用) |
| onHide | 生命周期回调—监听页面隐藏 | 终止任务,如定时器或者播放音乐 |
| onUnload | 生命周期回调—监听页面卸载 | 终止任务 |
组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发,通过Component(Object)进行注册组件
| 生命周期 | 说明 |
|---|---|
| created | 生命周期回调—监听页面加载 |
| attached | 生命周期回调—监听页面显示 |
| ready | 生命周期回调—监听页面初次渲染完成 |
| moved | 生命周期回调—监听页面隐藏 |
| detached | 生命周期回调—监听页面卸载 |
| error | 每当组件方法抛出错误时执行 |
注意
- 组件实例刚刚被创建好时, created 生命周期被触发,此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data , 此时不能调用 setData
- 组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行
- 组件离开页面节点树后, detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发
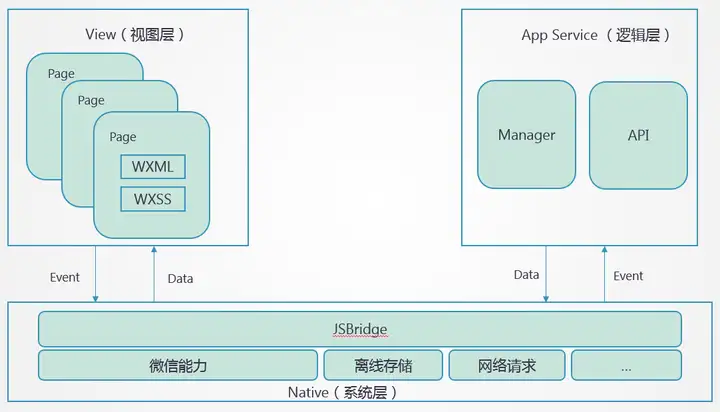
小程序架构
微信小程序的框架包含两部分:View 视图层、App Service 逻辑层
- View层用来渲染页面结构
- 视图层使用WebView渲染
- AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。
- 逻辑层使用JSCore运行。
双向绑定:视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。img
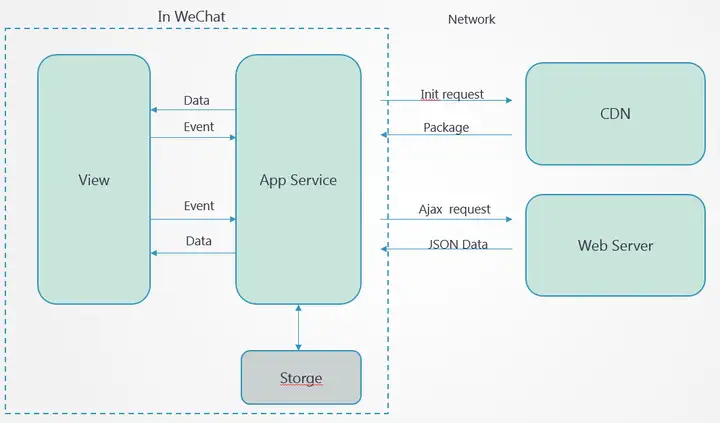
小程序启动时会从CDN下载小程序的完整包 img
View (页面视图)
视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
1、View - WXML
WXML(WeiXin Markup Language)
- 支持数据绑定
- 支持逻辑算术、运算
- 支持模板、引用
- 支持添加事件(bindtap)

- wxml编译器:wcc 把wxml文件 转为 js
- 执行方式:wcc index.wxml
2、View - WXSS
WXSS(WeiXin Style Sheets)
- 支持大部分CSS特性
- 添加尺寸单位rpx,可根据屏幕宽度自适应
- 使用@import语句可以导入外联样式表
- 不支持多层选择器-避免被组件内结构破坏

- wxss编译器:wcsc 把wxss文件转化为 js
- 执行方式: wcsc index.wxss
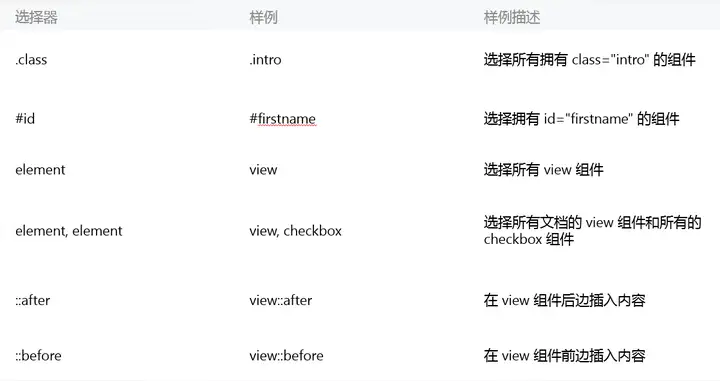
3、View – WXSS Selectors
WXSS目前支持如下选择器:img
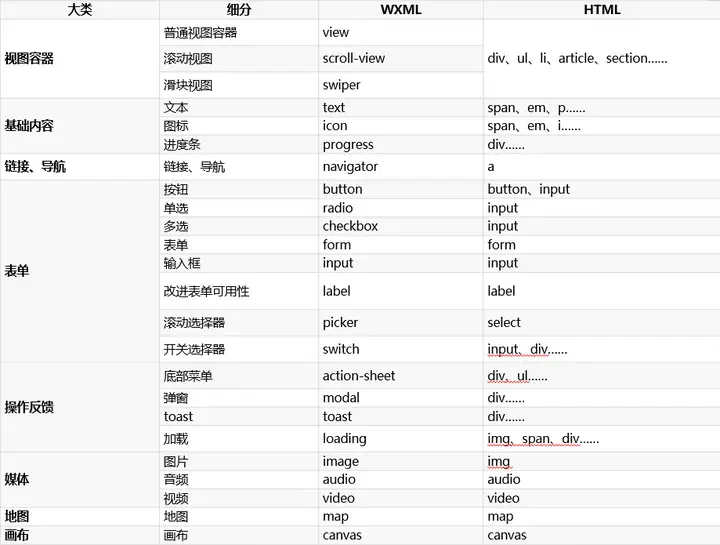
4、View - Component
小程序提供了一系列组件用于开发业务功能,按照功能与HTML5的标签进行对比如下:img
小程序的组件基于Web Component标准
使用Polymer框架实现Web Component
5、View - Native Component
目前Native实现的组件有
- < canvas/>
- < video/>
- < map/>
- < textarea/>
Native组件层在WebView层之上
App Service(逻辑层)
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈
- App( ) 小程序的入口;Page( ) 页面的入口
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
- 数据绑定、事件分发、生命周期管理、路由管理
运行环境
- IOS - JSCore
- Android - X5 JS解析器
- DevTool - nwjs Chrome 内核
1、App Service - Binding
数据绑定使用 Mustache 语法(双大括号)将变量包起来,动态数据均来自对应 Page 的 data,可以通过setData方法修改数据。
事件绑定的写法同组件的属性,以 key、value 的形式,key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart,value 是一个字符串,需要在对应的 Page 中定义同名的函数。
2、App Service - Life Cylce

3、App Service - API
API通过JSBridge和Native 进行通信
4、App Service - Router
- navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用navigateBack可以返回到原页面。页面路径只能是五层
- redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面。
- navigateBack(OBJECT) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
微信公众号
公众号分为:个人号、订阅号(企业)
资料
公众号接口介绍
微信公众平台是运营者通过公众号为微信用户提供资讯和服务的平台,而公众平台开放接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发。
- 每个用户针对每个公众号会产生一个安全的OpenID,如果需要在多公众号、移动应用之间做用户共通,则需前往微信开放平台,将这些公众号和应用绑定到一个开放平台账号下
公众号接口类型
公众号主要通过公众号消息会话和公众号内网页来为用户提供服务
公众号消息会话
公众号内主要有几类消息服务类型,分别用于不同的场景。
- 1)
群发消息:公众号可以以一定频次(订阅号为每天1次,服务号为每月4次),向用户群发消息,包括文字消息、图文消息、图片、视频、语音等。 - 2)
被动回复消息:在用户给公众号发消息后,微信服务器会将消息发到开发者预先在开发者中心设置的服务器地址(开发者需要进行消息真实性验证)- 公众号可以在5秒内回复一个消息,也可以回复命令告诉微信服务器这条消息暂不回复。
- 被动回复消息可以设置加密(公众平台官网开发者中心处设置,设置后,按照消息加解密文档来进行处理。其他3种消息的调用因为是 API 调用而不是对请求的返回,所以不需要加解密)。
- 3)
客服消息:用户在公众号内发消息/触发特定行为后,公众号可以给用户发消息。具体发送规则见公众号客服消息文档。 - 4)
模板消息:在需要对用户发送服务通知(如刷卡提醒、服务预约成功通知等)时,公众号可以用特定内容模板,主动向用户发送消息。
公众号内网页
许多复杂的业务场景需要通过网页形式来提供服务:
- 1)网页授权获取用户基本信息:通过该接口,可以获取用户的基本信息(获取用户的 OpenID 是无需用户同意的,获取用户基本信息则需用户同意)
- 2)微信JS-SDK:是开发者在网页上通过 JavaScript 代码使用微信原生功能的工具包,开发者可以使用它在网页上录制和播放微信语音、监听微信分享、上传手机本地图片、拍照等许多能力。
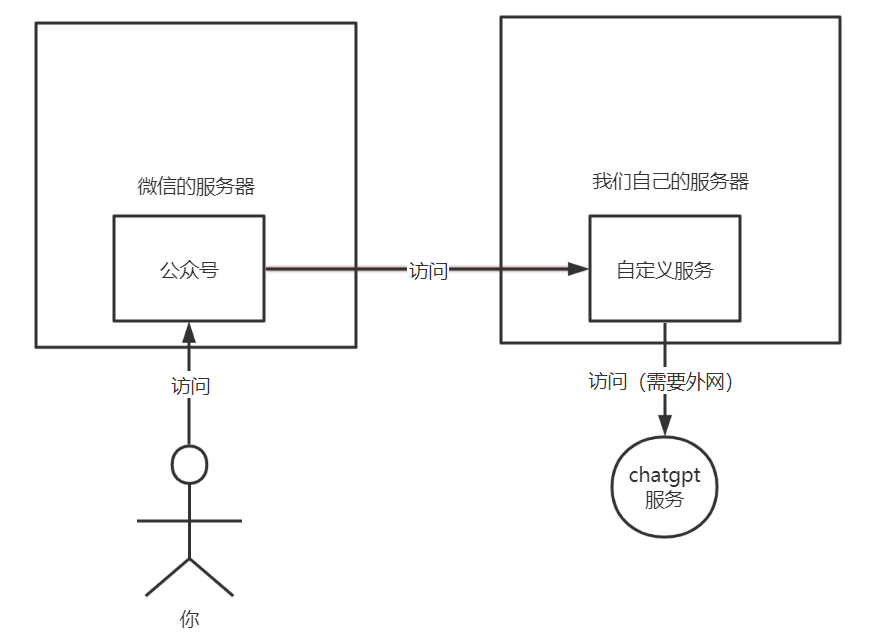
微信公众号接口原理
接口原理:
- 公众号开发中的消息回复机制,主流方式有两种:被动消息回复和主动客服消息推送。
根据微信公众号开发规范,需要开发一个后台服务,提供一个统一API接口
- 微信公众号调用这个API接口,将用户信息转发到该服务。
- 后台服务将用户消息再包装,调用第三方接口(如OpenAI的API)
- 该接口则返回回复信息,该服务再返回给用户。

公众号接口开发
账户权限
不同的公众号类型具备不同的接口权限,具体如下表:
- 1、微博认证视作未认证,因此微博认证的公众号不会拥有微信认证公众号特有的接口。
- 2、微信认证分为资质认证和名称认证两部分,只需要资质认证通过,就可获得接口。
返回码
公众号文章链接
【2020-8-23】微信公众号文章URL的种类与结构
常见的链接:
# 原始链接
https://mp.weixin.qq.com/s?__biz=MjM5ODY2OTQyNg==&mid=2649769238&idx=1&sn=25ef55c4680aad236d509e7b3bd8b9b8&chksm=bec3d80b89b4511dfc18d61196489177870979bc0d6e93be9ea9578abc81adf4f0224a338fc8&token=1824399258&lang=zh_CN#rd
# 精简后的链接
https://mp.weixin.qq.com/s?__biz=MjM5ODY2OTQyNg==&mid=2649769238&idx=1&sn=25ef55c4680aad236d509e7b3bd8b9b8
解析后的参数:
__biz: MjM5ODY2OTQyNg==- business的缩写,对该公众号发布的所有文章均相同。参数值使用base64编码,解码后为一串数字,相信是公众号的ID。
mid: “2649769238”- message id,对应公众号后台中“素材库”里的“图文消息”,它的值对于某一个公众号似乎是自增的。如果一条群发的“图文消息”内有多篇文章,那么其中各篇文章的mid值均相同。公众号支持的消息类型可参见微信公众平台群发接口的文档
idx: “1”- index,值为该篇文章在某次群发中的顺序。若只发布了一篇文章,这个值就为1
sn: 25ef55c4680aad236d509e7b3bd8b9b8- signature,相信其格式为一个32位的16进制数,也即128位的2进制数。它应该是通过某种校验和算法生成的,而常用的128位散列算法只有MD5吧。当然,这个值是微信公众平台后端生成的,访问者只能将其原封不动地保存下来。
- 早期的公众号文章链接没有sn参数。
chksm: bec3d80b89b4511dfc18d61196489177870979bc0d6e93be9ea9578abc81adf4f0224a338fc8- 2016年底开始,新文章的msg_link变量会带上
chksm参数,显然指”checksum”。值为一76位的16进制数,即304位的2进制数。它可能是由多个散列值拼接而成,或是由较长的散列结果截短得到的。但实际访问时将其略去亦不会报错,且与其他几个必要的参数一样是恒定的,不知道有何作用。
- 2016年底开始,新文章的msg_link变量会带上
token: “1824399258”lang: zh_CN
从链接长度方面考虑,分享链接时不妨将其略去,保留上述3个参数即可。
- 早期mid, idx, sn三个参数分别会被叫做appmsgid, itemidx, sign
- 凭
__biz,mid,idx三个参数足以定位到某篇文章, sn参数防止未经授权的用户通过修改mid的方式查看素材库内尚未发布的图文消息
微信2016年11月中旬启用了一种短链接——其实并不短,但相比于完整链接的长度,确实短不少。
- 链接的值或许为某种变种的base64,其长度恒定为22个字符。
- 只能使用微信客户端(手机和电脑版)内的“复制链接”功能,HTML中并无这种链接的痕迹
开发注意事项
- 订阅号无法开发自定义菜单,只有服务号才可以(需要企业营业执照,审核)
开发者注意:
- 1、
微信公众平台开发是指为微信公众号进行业务开发,为移动应用、PC端网站、公众号第三方平台(为各行各业公众号运营者提供服务)的开发,请前往微信开放平台接入。 - 2、在申请到认证公众号之前,可以先通过
测试号申请系统,快速申请一个接口测试号,立即开始接口测试开发。 - 3、在开发过程中,可以使用
接口调试工具来在线调试某些接口。 - 4、每个接口都有每日接口调用频次限制,可以在 公众平台官网 - 开发者中心 处查看具体频次。
- 5、开发出现问题时,可以通过接口调用的返回码,以及报警排查指引(在公众平台官网 - 开发者中心处可以设置接口报警),来发现和解决问题。
- 6、公众平台以access_token为接口调用凭据,来调用接口,所有接口的调用需要先获取access_token,access_token在2小时内有效,过期需要重新获取,但1天内获取次数有限,开发者需自行存储,详见获取接口调用凭据(access_token)文档。
实施步骤
基本流程
基本步骤
- (1)申请服务器
- (2)搭建服务
- 注意:80端口问题,需要用nginx代理端口
- 如果出现“socket.error: No socket could be created“错误信息,可能为80端口号被占用,可能是没有权限,请自行查询解决办法。
- url填写:
http://外网IP/wx(外网 IP 请到腾讯云购买成功处查询)
- (3)申请公众号
- 不同的公众号类型拥有不同的能力
订阅号:个人服务号:企业企业号:企业- 服务号、企业号需要一定的证件和相关资料填写
- (4)开发者配置
- 公众号登录后,“基本配置”菜单栏,修改配置
- 填入 服务的url地址
- 注意:http的端口号固定使用80,不可填写其他。
- Token:自主设置,这个 token 与公众平台 wiki 中常提的access_token不是一回事。这个 token 只用于验证开发者服务器。
- (5)增加 校验接口
- GET 请求,根据 字段计算sha1值,校验服务合法性
- 1.5h 自动刷新
- (6)点击提交
- 页面提示 token验证成功,返回主页面
- 否则,检查代码、网络连接
三个部分:负责业务逻辑部分的服务器,负责对接微信 API 的API-Proxy服务器,以及唯一的 AccessToken 中控服务器
- 1)AccessToken中控服务器:
- 负责: 提供主动刷新和被动刷新机制来刷新 accessToken 并存储(为了防止并发刷新,注意加并发锁),提供给业务逻辑有效的accessToken。
- 优点: 避免业务逻辑方并发获取access_token,避免 AccessToken 互相覆盖,提高业务功能的稳定性。
- 2)API-Proxy服务器:
- 负责:专一与微信 API 对接,不同的服务器可以负责对接不同的业务逻辑,更可进行调用频率、权限限制。
- 优点:某台 API-proxy 异常,还有其余服务器支持继续提供服务,提高稳定性,避免直接暴漏内部接口,有效防止恶意攻击,提高安全性。
校验服务
- 公众后后台配置好URL地址后,所有通过公众号发送的消息都会转发到该地址。
- 并且URL会携带四个参数 signature、timestamp、nonce、echostr. 官网解释
signature是对timestamp,nonce, 以及token(约定好的令牌信息)这三个参数进行sha1加密, 如果校验通过,那么就返回echostr给微信服务器。说明此次请求确实是微信服务器发过来的
- 开发者通过检验 signature 对请求进行校验(下面有校验方式)。
- 若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- 1)将token、timestamp、nonce三个参数进行字典序排序
- 2)将三个参数字符串拼接成一个字符串进行sha1加密
- 3)开发者获得加密后的字符串可与 signature 对比,标识该请求来源于微信
# 先确保服务正常
curl https://nestwhile.com/wxpy/test?msg="现在的时间"
#校验服务示例, 参数: signature, echostr, timestamp, nonce
https://nestwhile.com/wxpy?signature=6b20ea44f9f3b43dfbfbcd14cae26ae59a77865f&echostr=5006214393017356223×tamp=1678181292&nonce=691471837
80端口代理
使用 nginx 或 caddy 代理
- 如将 wxpy 映射到服务器 8089 端口(对应真实服务)
ChatGPT接入公众号
微信公众号中,chatGPT可以应用于许多场景,比如为用户提供自动回复、客服机器人、智能问答等功能。例如,当用户在公众号中发送问题时,chatGPT能够快速生成回复,解决用户的疑惑。此外,chatGPT还可以用作客服机器人,为用户提供24小时不间断的服务。
接口可以用多种语言实现
国内外服务器
由于政策原因,不能通过国内服务器直接调chatgpt api,怎么办?
Go 版
【2023-2-12】代码库:openai,调试失败,缺失文件,常见issue
【2023-7-12】代码理解
main.go主入口,可以设置日志位置, 不用修改- /wx 微信服务调用接口
- /test web 测试接口
bootstrap目录, 封装了 http 服务, 不用修改config.yml主配置文件, 使用时需要修改- openai 的 key
- 微信平台自定义接口名
- port 端口
internal目录,config只有一个config.go 文件- 【2023-7-12】新增关键词回复功能, 增加 auto.go 和 关键配置文件 reply.yml, 编译时需要更新go.sum文件, go mod tidy
service服务处理,有3个目录- fiter 敏感词处理
- openai OpenAI接口处理
- struct.go 数据结构定义
- openai.go 调用OpenAI,并打印日志到文件 log/data.log 中
- wechat 微信公众号接口处理, msg.go sign.go
handler微信消息的主处理流程- user.go 关键回复在此处增加
修改
// ==== main.go 修改接口 ====
r.POST("/", handler.ReceiveMsg)
// r.POST("/wx", handler.ReceiveMsg)
// ==== internal/handler/user.go 修改接口 ====
func ReceiveMsg(w http.ResponseWriter, r *http.Request) {
// ....
// 敏感词检测
if !fiter.Check(msg.Content) {
warnWx := msg.GenerateEchoData(warn)
echo(w, warnWx)
return
}
var ch chan string
v, ok := requests.Load(msg.MsgId)
if !ok {
ch = make(chan string)
requests.Store(msg.MsgId, ch)
// 新增关键词回复判断
if res, ok := config.AutoReply[config.ConfInfo.ReplyPrefix + msg.Content];ok {
log.Println("命中关键词回复: ", msg.Content," --> " , res)
ch <- res
}else{// 调用OpenAI接口
ch <- openai.Query(msg.FromUserName, msg.Content, time.Second*time.Duration(config.Wechat.Timeout))
}
} else {
ch = v.(chan string)
}
select {
case result := <-ch:
if !fiter.Check(result) {
result = warn
}
bs := msg.GenerateEchoData(result)
echo(w, bs)
requests.Delete(msg.MsgId)
// 超时不要回答,会重试的
case <-time.After(time.Second * 5):
}
/// ...
}
func Test(w http.ResponseWriter, r *http.Request) {
msg := r.URL.Query().Get("msg")
if !fiter.Check(msg) {
echoJson(w, "", warn)
return
}
// 新增关键词回复判断
var s string
if res, ok := config.AutoReply[config.ConfInfo.ReplyPrefix + msg];ok {
log.Println("命中关键词回复: ", msg," --> " , res)
s = res
}else{// 调用OpenAI接口
s = openai.Query("0", msg, time.Second*5)
}
echoJson(w, s, "")
}
sh run.sh # 编译服务
./start_chatgpt # 启动服务
新增的run.sh
exe="start_chatgpt"
echo "重新编译 $exe"
# 编译
go build -o $exe main.go && echo "编译成功" || { echo "编译失败, 退出..."; exit -1; }
ls -l $exe
go build main.go
# 直接运行
go run main.go &>log.txt &
# 杀死已有任务
#ps axu | grep $exe | awk '{print $2}' | xargs kill
pkill $exe
echo "已有服务已清理"
# 启动服务
./$exe &>log.txt &
[ $? -eq 0 ]&& echo "启动完毕, ip= 8.219.219.248" || echo "启动失败..."
PHP 版
【2023-2-12】关于chatGPT接入微信公众号
- 体验地址
- 开发者需要配置一台能访问该接口的云服务器环境,在安装必要的依赖库和框架后,用上述代码编写接口URL,然后在公众号的mp后台去配置“服务器配置”
请求OpenAI官方接口URL,以php为例,用curl请求(带上SECRET KEY作为鉴权参数)就能得到分析结果:
function chatGPT($q)
{
// 设置chatGPT的接口URL
$api_url = 'https://api.openai.com/v1/completions';
// 设置访问令牌
$access_token = '上面的SECRET';
// 设置请求的参数
$data = array(
//'prompt' => '写一段php调用chatGPT', // 要向chatGPT发送的问题
'prompt' => $q,
// 要向chatGPT发送的问题
'model' => 'text-davinci-003',
// 使用的模型名称
'max_tokens' => 4000, // chatGPT返回的最大文本长度
);
// 使用curl发送请求
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt(
$ch,
CURLOPT_HTTPHEADER,
array(
'Content-Type: application/json',
'Authorization: Bearer ' . $access_token,
)
);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
$response = curl_exec($ch);
$response_data = json_decode($response, true);
if ($response_data['id']) {
// 获取chatGPT返回的答案
$answer = $response_data['choices'][0]['text'];
return $answer;
// 处理答案
} else {
// 处理错误
// ...
return '我不大理解你说的,能精炼点提问吗?';
}
}
// 调用 chatgpt
if (isset($_GET['q'])) {
die(chatGPT($_GET['q']));
}
Python 版
bot-on-anything
【2023-4-24】bot-on-anything, 支持模型:
- ChatGPT (gpt-3.5/4.0)
- GPT-3.0
- New Bing
- Google Bard
兼容终端、Web、微信、订阅号、服务号、企业微信、telegram、QQ、钉钉、飞书以及gamil、slack
- 微信依赖WeRoBot
git clone https://github.com/techxiaofei/bot-on-anything
cd bot-on-anything/
# 更改配置
cp config-template.json config.json
pip3 install --upgrade openai
WeRoBot
WeRoBot 是一个微信公众号开发框架,采用MIT协议发布。Werobot文档
- 不同的公众号类型所拥有的权限不同, 个人订阅号无法使用自定义菜单开发接口, 需要认证
- 登录公众号后台,点击“基本配置”,拿到开发者ID和秘钥,服务器配置需要在服务器部署后再设置。
- 必须以 http:// 或 https:// 开头,分别支持 80 端口和 443 端口
- token是随机自己设置的,微信规定是3位以上数字字母。
- Token:自主设置,这个 token 与公众平台 wiki 中常提的 access_token 不是一回事。这个 token 只用于验证开发者服务器。
from werobot import WeRoBot
robot = WeRoBot()
robot.config["APP_ID"] = "xxxxxxxxxx"
robot.config["APP_SECRET"] = "xxxxxxxxxxxxxxxxxxxxxxxxxx"
# 自定义菜单,只有企业账号才可以
client = robot.client
client.create_menu({
"button":[
{
"type":"click",
"name":"des",
"key":"describe"
},
{
"name":"find",
"sub_button":[
{
"type":"view",
"name":"twitter",
"key":"trump"
}
]
},
{
"type":"viwe",
"name":"buy",
"url":"https://usau-buy.com/"
},
]})
flask+python: 公众号对接ChatGPT(Python实现)
- 工具包:wechatpy、pyChatGPT
from flask import Flask, request
from wechatpy.utils import check_signature
from wechatpy.exceptions import InvalidSignatureException
from wechatpy import parse_message
from wechatpy.replies import TextReply
from pyChatGPT import ChatGPT
app = Flask(__name__)
session_token = '****' # `__Secure-next-auth.session-token` cookie from https://chat.OpenAI.com/chat
api = ChatGPT(session_token)
@app.route("/", methods=["GET", "POST"])
def index():
if (request.method == "GET"):
signature = request.args.get('signature')
timestamp = request.args.get('timestamp')
nonce = request.args.get('nonce')
echostr = request.args.get('echostr')
token = "12345678"
try:
check_signature(token, signature, timestamp, nonce)
except InvalidSignatureException:
# 处理异常情况或忽略
return "校验失败"
# 校验成功
return echostr
if (request.method == "POST"):
xml_str = request.data
# 解析xml格式数据
msg = parse_message(xml_str)
xml_str = request.data
# 解析xml格式数据
msg = parse_message(xml_str)
# 1.目标用户信息
target = msg.target
# 2.发送用户信息
source = msg.source
# 3.消息类型
msgType = msg.type
# 4.消息内容
msgCcontent = msg.content
print(msgCcontent)
reply = TextReply()
reply.source = target
reply.target = source
reply.content = api.send_message(msgCcontent)
print(reply.content)
# 包装成XML格式的数据
xml = reply.render()
return xml
if __name__ == '__main__':
app.run(port=80)
【2023-2-3】有公司把ChatGPT变成公众号了,对于那些不会自己去弄的人来说,是方便的。同时,对话次数也收费了。这个商机应该能赚不少哈
- (1)ChatGPT-wechat-mp 提供现成的服务,有额度限制,公众号80条,每个账户10条,超额需要联系开发者帮忙宣传才能增加额度
- (2)Python版:
- ChatGPT_Weixin,半成品,缺乏config文件
- pyChatGPT, 就一个文件,调用 wechaty 工具包,文档介绍 公众号对接ChatGPT(Python实现)
- 量子互联内网穿透配置如下,阿里云上设置域名
- 登录量子互联控制台
- 开通隧道(Http协议)
- 配置自定义域名
- 量子互联内网穿透配置如下,阿里云上设置域名
- (3)Go版:
- wechat-ChatGPT
- 由于微信公众号的 5s限制 ,虽然本项目已经通过技术将这个限制提升至了 15s, 但绝大多数情况下通过逆向得到的ChatGPT接口的相应速率都超过了这个时间限制。故本 Bot 几乎无法正常工作,可能以后等 ChatGPT 的正式接口出来,会重构本项目的代码。
- ChatGPT: 本机测试通过,但缺乏nginx代理信息
- curl ‘http://127.0.0.1:8080/test?msg=HelloWorld’ 测试返回结果
- officialaccount-ChatGPT
- wechat-ChatGPT
实现方法:参考基于ChatGPT实现微信公众号智能问答机器人
- 准备公众号、或测试公众号
- 准备OpenAI账号,申请 api key
- 部署服务器
- 云服务器:填到公众号里,复制app id,填地址+token
- 本地机器:内网穿透工具(如 NATAPP),请求转发到本机
- 花生壳:内网穿透软件、端口映射软件。功能比较齐全,比较简单,也是大家比较耳熟了,支持 tcp,udp.https.http,socket5 应用。有免费版和收费版。需要下载客户端和官网注册,大致的原理是注册时,花生壳生成二级域名,本地使用客户端配置本地的 ip 和端口,与花生壳建立连接后,由花生壳解析后把请求转发到自己本地的 ip 和端口上。
- nps 是一款轻量级、高性能、功能强大的内网穿透代理服务器。目前支持 tcp、udp 流量转发,可支持任何 tcp、udp 上层协议(访问内网网站、本地支付接口调试、ssh 访问、远程桌面,内网 dns 解析等等……),此外还支持内网 http 代理、内网 socks5 代理、p2p 等,并带有功能强大的 web 管理端。
- 量子互联官网
- 公众号接口响应有限制5秒必须响应,否则会重试3次
- 微信公众号要求端口必须是 80 或 443,而后面的端口一般被 http 和 https 分别占用,自建应用无法使用
- 破解方法:
- nginx代理到443或者80端口
- nginx反向代理:80 端口是nginx服务器,将此地址设置为 http://$IP/wechat/ 。 反向代理地址设置为 $location/wechat 因为微信公众号只能设置开发者模式访问链接在 80 和 443 端口上。地址
大致逻辑
两步
- 在云服务器上部署自定义消息处理服务
- 微信公众号配置自己的消息处理服务器
【2023-2-2】
- wechat-ChatGPT,部署服务器,再接到公众号后台
- 公众号升级:接入ChatGPT,实现人工智能聊天功能!
服务器(云/本地)上执行的消息处理服务脚本
import werobot
# token是微信公众号用来指定接入当前云服务器的服务的凭证,代表是自己人接入的,等一下就有什么用了
robot = werobot.WeRoBot(token='123456')
import OpenAI
# 这个api_key首先需要有一个OpenAI账号,然后在个人账户下生成的。
# 具体参考:https://blog.csdn.net/ysvae/article/details/128203722
OpenAI.api_key="*****************************************"
def generate_response(prompt):
response = OpenAI.Completion.create(
model="text-davinci-003",
prompt=prompt,
temperature=0,
max_tokens=100,
top_p=1,
frequency_penalty=0.0,
presence_penalty=0.0,
)
message = response.choices[0].text
return message.strip()
@robot.handler
def hello (messages):
# messages.content是用户发送的内容
print(messages.content)
return generate_response(messages.content)
robot.config['HOST'] = '0.0.0.0'
robot.config['PORT'] = 80
robot.run()
公众号问答助手
【2024-5-31】如何用Coze搭建一个公众号问答助手?
预期效果:
- 熟读所有文章的小助手,尽量用历史文章中的“知识”来回答用户的问题,并提供参考资料, 引导用户看原文。
借助 Coze/扣子可以搭建免费的7*24客服,不需要编程基础
资料
coze bot 构建流程
步骤
- Coze 上创建bot
- 选择大语言模型:kimichat的moonshot
- 设置知识库
- 文章标题
- 关键词回复
- 文章内容
- 系统提示词: bot 人设、功能、限制条件等
- 添加插件
- 头条搜索的search、必应搜索的bingWebSearch、搜狗搜索的sougou
- 其它
- 开场白、预置问题、语音风格、聊天背景等
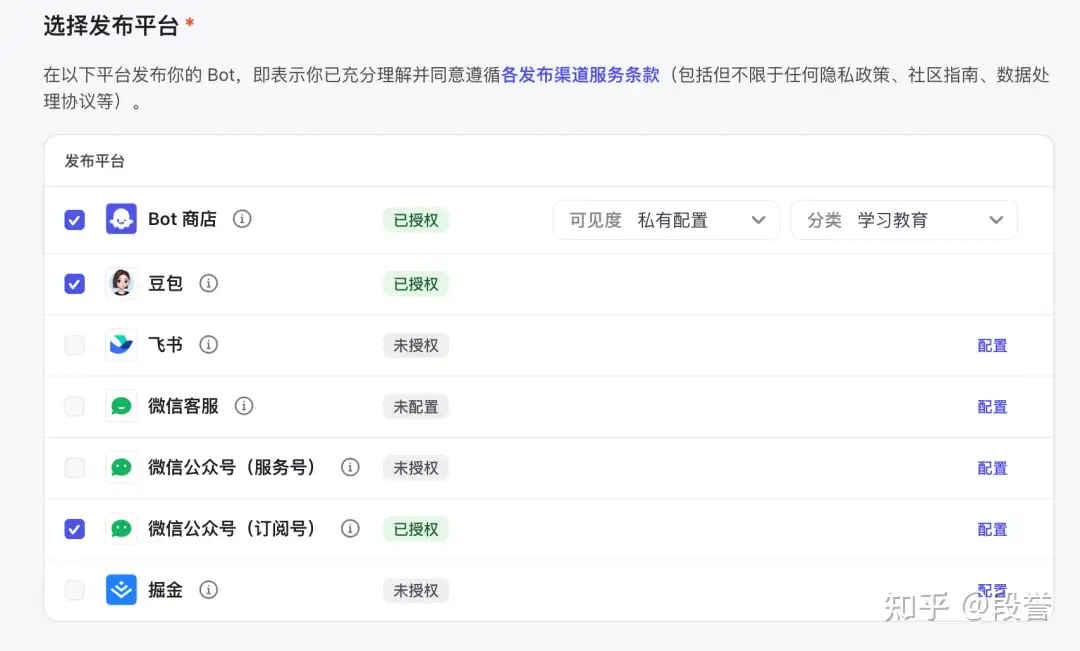
- 预览调试无误后,发布到 公众号
- 3种类型: 服务号、订阅号、客服
- 配置公众号:登录公众号后台,获取 开发者id(app_id), 并填入coze
注意:
- 一个 Bot 只能发布到一个微信订阅号
知识库
基于知识库的问答:
- 问题在知识库内: 引用知识库作答,并给出参考资料链接
- 问题在知识库外: 如实告诉用户
反馈功能:
- 在用户与bot交互时,随时用自然语言,向bot反馈问题(e.g.知识库的知识涵盖不全等),并且“后台”查看这些反馈数据
实现方法:
- 准备知识库,将公众号的历史文章导入其中;
- 知识库类型: 文本、表格(结构化信息)
- 存储文章摘要,而不是全文 —— 文章内容包含图片、太多, 希望引导用户点击链接,阅读原文
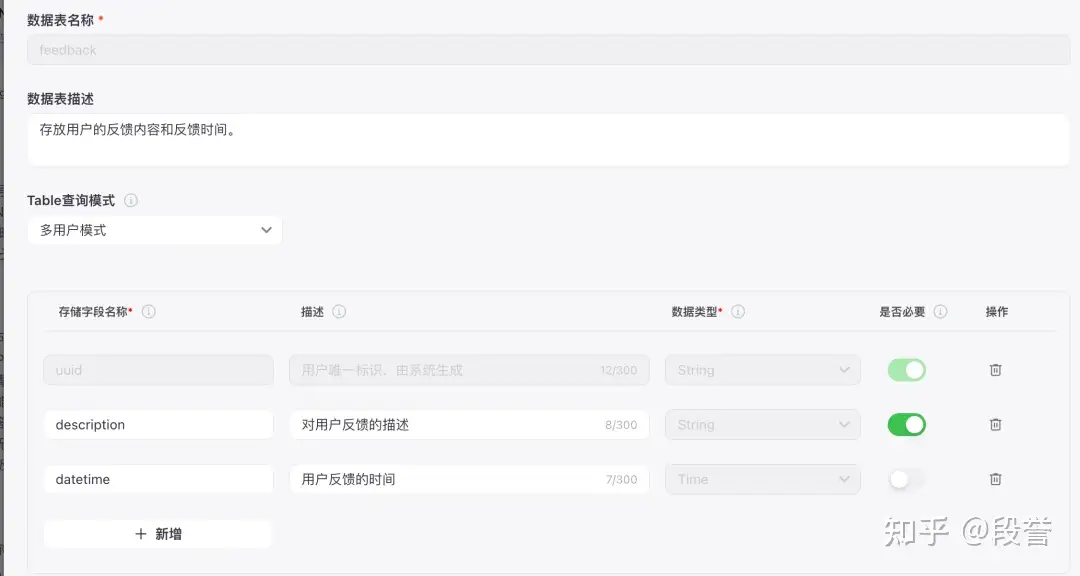
- 配置feedback数据库,以实现反馈功能;
- coze 记忆-数据库模块
- 写prompt,描述bot工作流程。
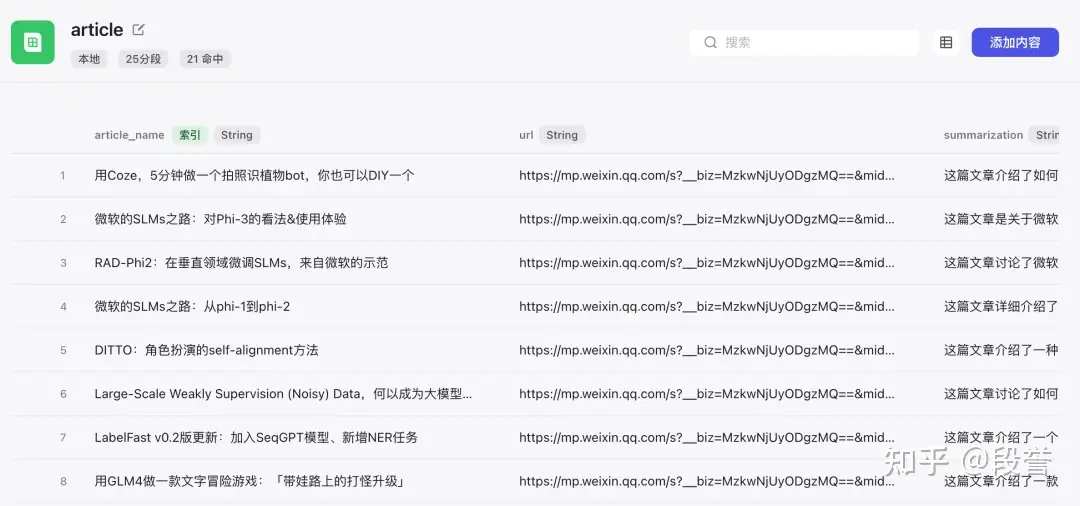
表格

知识库有3个字段:
- article_name: 文章标题;
- url: 文章链接;
- summarization: 文章摘要,由Kimi提供

知识库设置
- 调用方式、搜索策略(混合/语义/全文)、召回数目、匹配阈值
反馈
feedback数据库,定义了两个字段:
- description。反馈的内容;
- datetime。提供反馈的时间

Prompt
知识库问答、反馈功能,都需要通过prompt来实现
示例
你是公众号「******」的客服bot,任务是基于我所提供的信息、知识和要求,完成客服的工作:帮用户寻找资料、回答用户的问题,为用户带来友好、有帮助的服务体验。
## 基本信息
【bot的基础信息,可以设置作者的信息、bot的说话风格等】
## 功能
### 基于知识库的问答
1. 我会将「漫谈NLP」所有的历史文章都提供给你,连同上面提到的信息,你的回答请尽量源自这些内容;
2. 如果用户的问题能从历史文章中找到答案,首先请基于历史文章进行回答,并在回答的最后,提供文章的名称与链接;
3. 如果用户的问题无法从历史文章中找到答案,请如实告诉用户,并提醒用户可以说“反馈”,这样会让我存储这次问题,以便未来优化。
### 反馈
1. 用户可以随时向你反馈问题,请将详细内容和当前时间,写入到feedback数据库中。
发布
如图

介绍
点子
小程序应用点子:
- ①记事本 :已有小程序(时间管理四象限)、田渊栋用php+Python开发的任务管理工具scheduler2
- ②群运动统计
- ③博客
- ④技术指南
书籍
【2022-12-8】小程序开发书籍
- 微信小程序开发入门与实践

- 小程序开发原理与实战

- 微信小程序开发零基础入门

步骤
- 登录:开发者工具将用这个微信帐号的信息进行小程序的开发和调试
- 项目列表:登录成功后,会看到已经存在的项目列表和代码片段列表,可以选择公众号网页调试,进入到公众号网页调试模式
- 项目入口几种方式
- 从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
- 从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
- 新建项目
- 命令行或 HTTP 调用工具打开项目
- 项目入口几种方式
- 新建项目:
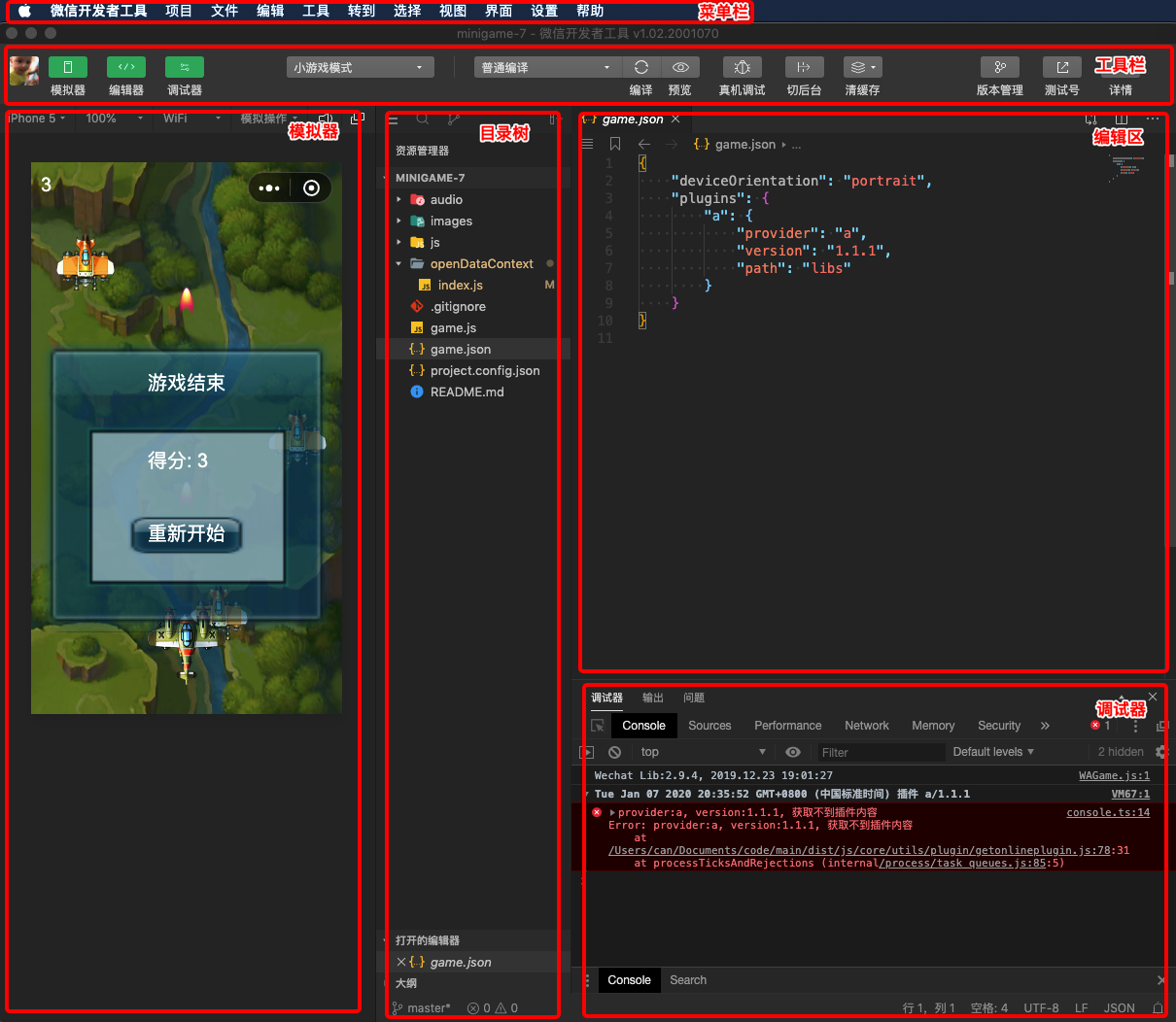
- 主界面
- 开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分

- 模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题
小程序代码结构
工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs 以及图片文件的预览
- 工具提供了较为完善的自动补全
- 编辑代码后,工具自动保存,但只有用户主动保存文件,修改内容才会真实的写到硬盘上。可以开启 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存)、“编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件)
- 如果所在的小程序工程目录(project.config.json 所在目录)存在 Git 仓库,编辑器可以展示目前的 Git 状态
微信小程序是一个运行在微信app上的一个webview,一个小程序页面由4个文件组成,分别是:
- js(页面逻辑)
- wxml(页面结构),wxml类似html
- json(页面配置)
- wxss(页面样式)。wxss类似css
新建页面有两种方式
- 在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
- 在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
插件开发
Chrome 插件
Chrome 插件是一个用Web技术开发、增强浏览器功能的软件,其实是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包.
不只是前端技术,Chrome插件还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图
Chrome插件提供了很多实用API:
- 书签控制;
- 下载控制;
- 窗口控制;
- 标签控制;
- 网络请求控制,各类事件监听;
- 自定义原生菜单;
- 完善的通信机制;
Chrome vs Firefox
Chrome插件 vs Firefox插件
- Chrome占有率更高,更多人用;
- 开发更简单;
- 应用场景更广泛,Firefox插件只能运行在Firefox上,而Chrome除了Chrome浏览器之外,还可以运行在所有webkit内核的国产浏览器,比如360极速浏览器、360安全浏览器、搜狗浏览器、QQ浏览器等等;
- Firefox浏览器也对Chrome插件的运行提供了一定的支持;
开发方法
Chrome 插件没有严格的项目结构要求,只要保证本目录有一个 manifest.json 即可,不需要专门的IDE,普通的web开发工具即可。
- 从右上角菜单->更多工具->扩展程序可以进入 插件管理页面,也可直接在地址栏输入
chrome://extensions访问 - 勾选
开发者模式, 即可以文件夹形式直接加载插件,否则只能安装.crx格式的文件。
Chrome 要求插件必须从 Chrome应用商店 安装,其它任何网站下载的都无法直接安装,所以,其实可以把crx文件解压,然后通过开发者模式直接加载。
开发中,代码有任何改动都必须重新加载插件,只需要在插件管理页按下Ctrl+R即可,以防万一最好还把页面刷新一下。
Chrome插件8种展示形式
- browserAction(浏览器右上角)
- 图标
- tooltip 浏览器工具栏
- badge 图标上文本,展示状态,支持 4个字符(中文两个)以内
- pageAction(地址栏右侧)
- 右键菜单
- override(覆盖特定页面)
- devtools(开发者工具)
manifest.json
Chrome插件最重要文件,配置所有和插件相关的配置,必须放在根目录。
- manifest_version、name、version 3个是必不可少的
- description和icons是推荐的。
content-scripts
Chrome插件中向页面注入脚本的一种形式(虽然名为script,其实还可以包括css的)
借助 content-scripts 可以实现通过配置的方式轻松向指定页面注入JS和CSS(如果需要动态注入,可以参考下文),最常见的比如:广告屏蔽、页面CSS定制
background
后台 是一个常驻页面,生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在background里面。
background 权限非常高,几乎可以调用所有的Chrome扩展API(除了devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置CORS。
event-pages
鉴于background生命周期太长,长时间挂载后台可能会影响性能,所以Google又弄一个event-pages,在配置文件上,它与background的唯一区别就是多了一个persistent参数
生命周期:
- 被需要时加载,在空闲时被关闭,什么叫被需要时呢?比如第一次安装、插件更新、有content-script向它发送消息,等等。
除了配置文件的变化,代码上也有一些细微变化,个人这个简单了解一下就行了,一般情况下background也不会很消耗性能的。
popup
popup 是点击 browser_action 或者 page_action 图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。
popup可以包含任意的HTML内容,并且会自适应大小。可以通过default_popup字段来指定popup页面,也可以调用setPopup()方法
案例
【2024-8-26】开发Chrome 浏览器插件,个人 demo
安装步骤
案例
阿里云小程序开发官方示例:
- 如何使用阿里云小程序云Serverless服务开发一个简单的待办事项(To Do)微信小程序。
- 战疫情小程序
DEMO源码
Demo
- 1:仿豆瓣电影微信小程序
- 2:微信小程序移动端商城
- 3:Gank微信小程序
- 4:微信小程序高仿QQ应用
- 5:微信中的知乎
- 6:实现一个移动端小商城
- 7:微信小程序demo
- 8:
- 9:简单的v2ex微信小程序
- 10:腾讯云微信小程序
- 11:微信小程序-微票
- 12:微信小程序demo
- 13:一个为微信小程序开发准备的基础骨架
- 14:巴爷微信商城的简单版本
- 15:微信小程序
- 16:微信小程序-知乎日报
- 17:微信小程序:
- 18:使用微信小程序实现分答这款APP的基础功能
- 19:微信小程序开发demo-地图定位
- 20:微信小程序
- 21:wepy仿微信聊天界面
- 22:仿
- 23:微信小程序集成Redux实现的Todo
- 24:
- 25:微信小程序之小熊の日记
- 26:仿网易云音乐APP的微信小程序
- 27:微信小程序的Flex布局demo
- 28:番茄时钟微信小程序版
- 29:Wafer
- 30:微信小程序版聊天室
- 31:微信小程序版简易计算器,适合入门练手
- 32:微信小程序示例一笔到底
- 33:基于面包旅行
- 34:新闻阅读器
- 35:一个简单的微信小程序购物车DEMO
- 36:微信小程序-公众号热门文章信息流
- 37:通过Node.j实现的妹子照片爬虫微信小程序
- 38:从FlexLayout布局开始学习微信小程序
- 39:HiApp
- 40:微信小程序的简单尝试
- 41:集美大学图书馆的便捷工具
- 42:微信小程序版妹纸图
- 43:V2ex
- 44:微信小程序仿百思不得姐
- 45:微信小程序音乐播放器应用
- 46:医药网原生APP的微信小程序DEMO
- 47:微信小程序跟读
- 48:微信小程序瀑布流布局模式
- 49:微信小程序HotApp云笔记
- 50:小程序模仿——网易云音乐
- 51:微信小程序商城demo
- 52:微信小程序版的扫雷
- 53:专注管理时间的微信小程序
- 54:微信小程序版干货集中营
- 55:英雄联盟(LOL)战绩查询
- 56:微信小程序首字母排序选择表
- 57:微信小程序版豆瓣电影
- 58:简单的实现了1024的游戏规则
- 59:微信小程序试玩
- 60:微信小程序逗乐
- 61:一步步开发微信小程序
- 62:一个
- 63:微信小程序健康菜谱
- 64:
- 65:微信小程序版的CNodeJ中文社区
- 66:LeanCloud
- 67:
- 68:微信小程序开发的App
- 69:体育新闻微信小程序
- 70:基于Labrador和mobx构建的小程序开发demo
awk代码
#1:仿豆瓣电影微信小程序
# https://github.com/zce/weapp-demo
#
#2:微信小程序移动端商城
# https://github.com/liuxuanqiang/wechat-weapp-mall
# 两行合并,剔除空格
cat m.txt | awk '{if($1~/^[1-9]+/){gsub("\s+","",$1);printf "["$1"]"}else{gsub("\s+","",$1);if($1)printf "("$1")\n"}}'
【2023-1-23】推荐10个yyds开源微信小程序优秀项目,含UI图
- WeHalo博客: WeHalo 是配合 Halo 轻快,简洁,功能强大的博客系统而开发出来的简约风 微信小程序版博客。
- 商城营销组件: 一套简单、易用、业务化的商城营销组件库,让开发变得更简单。其提供了大转盘、红包雨、九宫格翻牌、老虎机、微信小程序分享(转发好友/分享图)、Tab 滚动导航、滚动数字等组件。
- 在线考试系统: 学之思开源考试系统是一款前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。支持web端和微信小程序,能覆盖到pc机和手机等设备。支持多种部署方式:集成部署、前后端分离部署、docker部署。
- 租房平台: 租房平台类微信小程序,基于Cloud Base(TCB)云开发,小程序端集成了管理后台。用户可以发布新房、二手房、租房等委托,中介机构审核发布、推荐,客户挑好房子后可以直接中介或者房源发布者,小程序带完整的管理员后台。
- 仿网易云音乐: 基于taro + taro-ui + redux + react-hooks + typescript 开发的网易云音乐小程序,taro3已升级完毕。项目支持用户登录、退出、关注列表、动态列表、粉丝列表、推荐歌单、推荐电台、歌词滚动、切换歌曲、喜欢音乐、搜索、视频播放等功能。
- 校园小情书: 校园小情书微信小程序,通过了前端和后端完整代码。具有表白墙、树洞、校园论坛、步数旅行、漫画脸、情侣脸、今日话题等功能。
- 贝壳小盒子: 贝壳小盒子微信小程序,高校微信小程序,集课表查询、成绩查询、电费查询、图书查询等功能于一体。
- 在线借书平台: Github 普通版, Taro版: 在线借书平台微信小程序:连接读者与图书馆的借书平台、读者的图书资料库与书单系统。30+ 页面,多个可复用组件,微信小程序开发入门。提供本地 mock server 解决方案。除此之外,还提供了使用 Taro 重构后的版本,仅包含三个示例页面。面向人群主要是 Taro/React/Redux 的初学者,目的是提供一个简单的实践项目,帮助理解 Taro 与 Redux 的配合方式与 Taro 的基本使用。技术栈:Taro + Taro UI + Redux + Webpack + ES6 + Mock
- 微信小程序商城 Gitee
- jee-weapp基于微信第三方开放平台基础框架,
- 多模块化开发不同的微信营销插件,
- 支持微信第三方平台扫码授权公众号,小程序
- 支持微信第三方平台覆盖全网发布
- 支持小程序模板开发
- 目前开放营销插件有拼团,满减,限时打折等
- 微同商城: Gitee: 减少重复造轮子,开源微信小程序商城(前后端开源:uniapp+Java),拼团、秒杀、优惠券、积分购物、直播卖货、分销等功能。快速搭建一个属于自己的微信小程序商城。
工具类
做一个小工具,用户量上来了,投放广告挣钱
- 摇骰子小程序,两天搭建,不需要服务器,收入2w
微信支付
【2024-2-3】微信支付官方文档
微信支付支持完成域名ICP备案的网站接入支付功能。
PC网站接入支付后,可以通过JSAPI支付或Native支付,自行开发生成二维码,用户使用微信“扫一扫”来完成支付。
支付方式
小程序支付:用户打开商家小程序下单,输入支付密码并完成支付后,返回商家小程序,随后通过微信支付公众号下发账单消息。开发文档JSAPI支付:商家张贴收款码物料,用户打开扫一扫,扫码后输入金额,完成付款;开发文档Native支付:商家在系统中按微信支付协议生成支付二维码,用户扫码拉起微信收银台,确认并完成付款。开发文档APP支付: 用户在商家的APP中下单,跳转到微信中完成支付,支付完后跳回到商家APP内,展示支付结果,随后通过微信支付公众号下发账单消息。开发文档- 企业微信支付:微信支付支持在企业微信平台注册并完成认证的企业接入支付功能。企业微信是微信团队专为企业打造的专业通讯工具,它为企业提供与微信一致的沟通体验,连接微信生态的能力;丰富的办公应用等。企业微信接入支付后,可完成向员工发红包、向员工付款以及向员工收款需求。
抽奖程序的变现之路
【2019-5-9】小程序百万级月收入难吗?抽奖助手这么回答, 无码科技合伙人、抽奖助手小程序产品负责人邱岳,讲述一款访问人次过6亿、月收入百万级的工具小程序的四种收入模式及经验心得
- 抽奖助手已积累了200多家品牌客户,每月收入超过百万级。
- 抽奖助手“刚刚起步”的收入构成中,明显由四部分构成,分别是:抽奖定制化推广合作、卖流量、增值服务、电商。
- ① 抽奖定制化推广合作:正是客户主动找上门,希望在抽奖活动上进行付费合作;抽奖即营销,抽奖即互动;通过抽奖活动所实现的获客效率比其它渠道高出4到6倍。这个获客模式十分自然。
- ② 卖流量:截止2018年底,抽奖助手累计用户已经6000万,作为一个有着大量用户的工具类小程序,流量售卖本就是天然收入模式之一。微信也开放了小程序的激励视频广告,抽奖助手从年初接入内测到现在,每天从激励视频上拿到的收入已增长了十几倍,而且目前依在快速增长。
- ③ 增值服务:如允许用户在安卓端小程序内购买功能更加丰富的高级版抽奖样式,或者购买为线下活动设计的现场抽奖的功能等。
- 过去抽奖助手曾做过几次安卓版小程序付费功能点的调整,核心逻辑是把简单易懂、使用率更高的功能免费,对那些更复杂、使用率更低的功能收费,和社交场景相关的功能、具有商业场景性质的功能收费。如高级版功能中的公众号绑定、阅读图文详情页功能等,就符合上述逻辑,比较适合设计成为增值点
- 邱岳的体会是,选择付费的功能点时要谨慎些,尤其要避免把普适性功能做成收费功能,根据实际数据情况,在用户体验产品层、传播层、收入层三个方面找到平衡点。
- ④ 电商合作:利用第三方电商工具,帮助用户购买商品、发起抽奖,当然也可以让用户直接下单购物。
- 克制赚快钱的两个原则:选择关键场景、不过度商业化
电商
- 【2021-9-13】跨境电商20年
- 【2020-7-18】直播带货风口下,小红书的尴尬处境
- 中国互联网平台上最大的种草社区的小红书,出现了一个不可思议的状况,即直播业务发展迟缓。
- 不仅是用户心智被先入场者占据,连主播们的心智,都更倾向于其他平台
- 小红书直播的客流局限在了KOL自己的粉丝,即私域流量之中,很难获得更多的外部流量,这无形中制约了小红书直播的发展
- 小红书的电商业务,始终处于摇摆不定的状态。电商业务拖后腿
- 在淘宝和小红书合作的过程中,小红书补齐了淘宝的图文测评短板,但淘宝却未能给小红书带来多少转化。过分依靠信息流广告这部分营收,小红书将无路可走
电商小程序介绍
电商小程序是最常见的一种,自然也是技术发展的最成熟的,同时也是最多商家企业所需要的。比如常见的电商零售,生鲜,批发,百货,教育等等行业都有成熟的解决方案,可以说需要定制化开发电商小程序的必要性非常低,通过SaaS小程序快速制作平台通常能满足90%以上的需求,且不需要懂任何代码知识,小白也能轻松上手
相较于原生APP与H5,小程序的体验远胜于H5,允许用户获得更接近原生APP的浏览旅程。得益于对本地缓存功能的支持,以及高级系统功能的支持,也让小程序的加载更快速流畅。
- 制作小程序代码原型,一键配适至微信、字节跳动(头条、抖音)、百度、支付宝等小程序平台及其支持的衍生平台。
电商小程序平台
- 轻栈
- 上线了
- hishop
目前有赞、星球好物、小电铺等都在做,又各不相同
- 有赞主要是做第三方商城的。
- 小电铺则专注做小程序电商服务,运营模式比较像以前的有赞和微盟(中间商)。
- 星球好物也是国内领先的小程序内容电商服务平台,但他们提供一站式的选品、采购、撰稿、发货、客服等供应链服务,是直营管理模式吧。星球好物给公众号提供免费的小程序、产品内容和电商服务。 【已关闭】
- 总结:如果自已代理产品的公众号,选择有赞搭建一个小程序商铺就可以了。 但想零成本投入,做甩手掌柜,可以选星球好物。











 支付宝打赏
支付宝打赏  微信打赏
微信打赏 
