- 个人建站
- Jekyll
- Hugo
- 结束
个人建站
优质博客
三维特效
- 【2023-10-10】你见过的最棒的个人博客界面是什么样的?
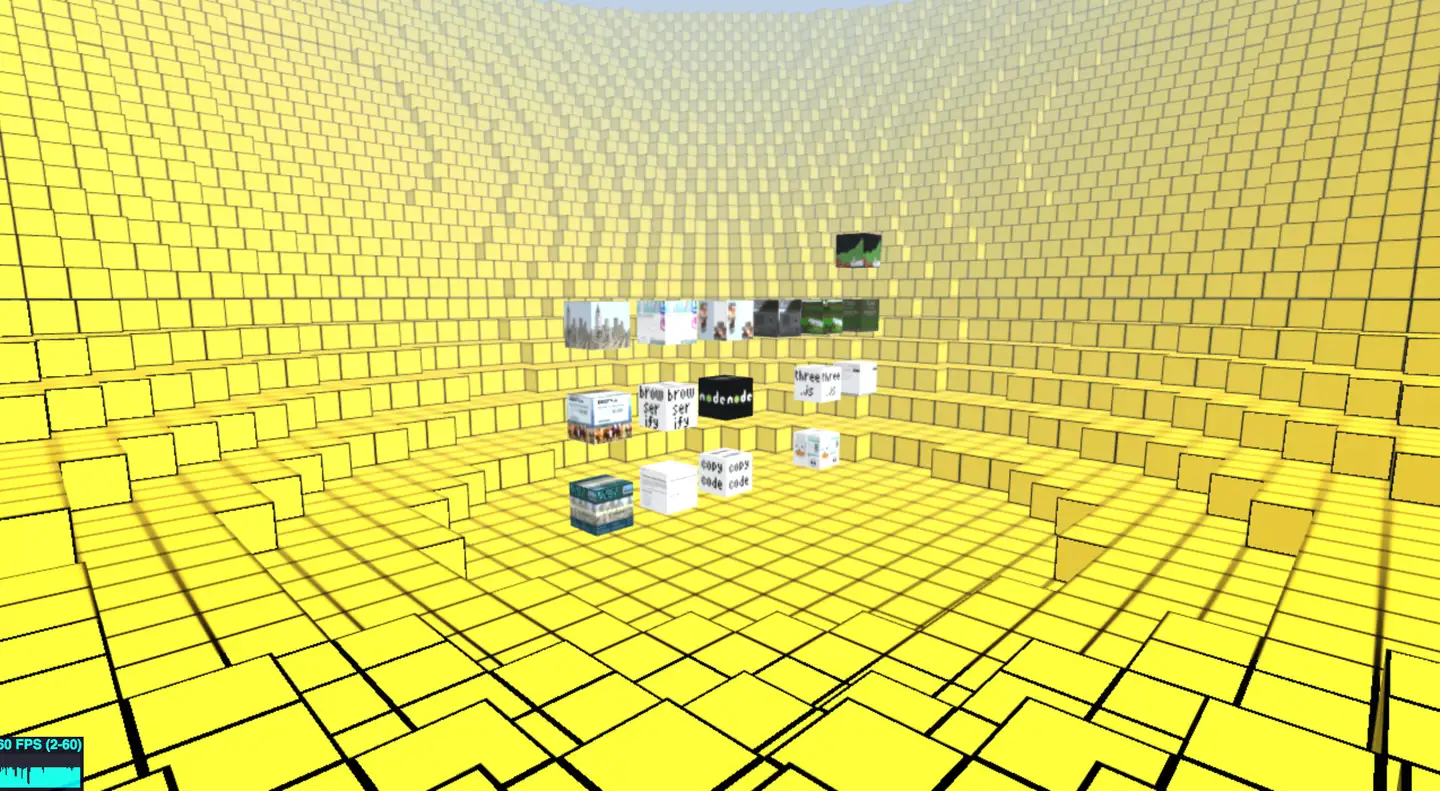
maxogden
maxogden,Voxel.js的作者,所有的操作就是经典的FPS操作,WSAD+空格+鼠标
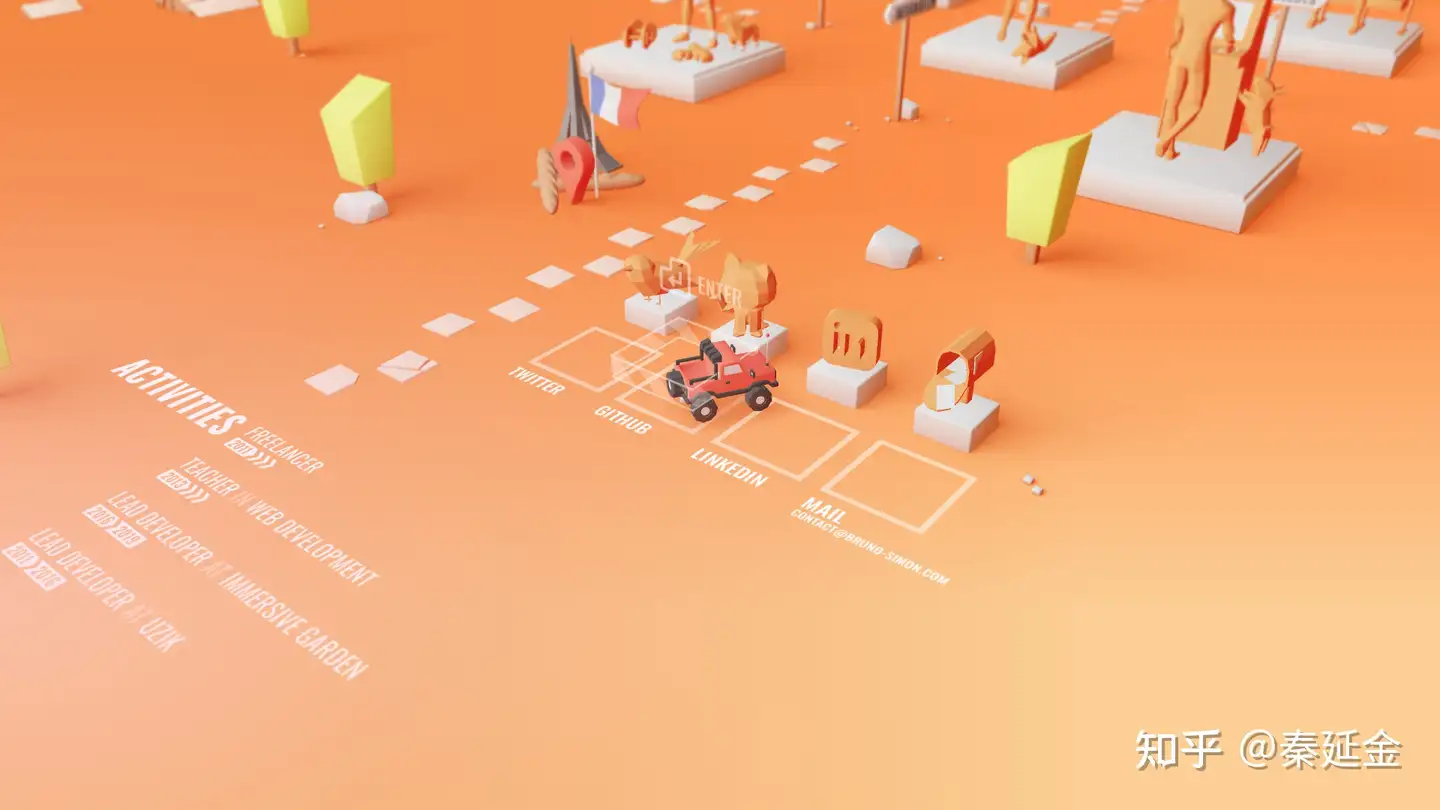
bruno-simon
bruno-simon, Three.js做的3D播客主页,里面用三维模型介绍了自己的爱好,还用小车的动作链接了邮箱、推特等信息
静态博客
【2022-9-26】静态博客搭建工具汇总
什么是静态博客
博客生成器也叫静态网站生成器,是一种将文本文档处理生成有机整体的html语言的网站,由于生成的静态网页可以直接托管在主机或vps上,配合nginx或Apache就可以供网民使用。
- github与gitcafe等网站也支持免费托管静态网页文件,非常方便。
- 文本文档可以是markdown也可以是textfile,可供有相应需求的人士使用。
劣势
- 每次更新网页必须重新生成整个网站,用时通常是几秒到几分钟,随网站规模而变,略麻烦!
- 如果需要解决这些劣势问题,可以选择用WordPress搭建个人博客。
静态博客工具
博客生成器用不同语言实现,各有特点,例如:Jekyll、Hexo、Hugo、Pelican 等
Jekyll、Hugo、Hexo 是静态博客站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown 以及 Liquid 转化成一个完整的可发布的静态网站,可发布到任何服务器上。
- Jekyll、Hugo、Hexo 也可运行在 码云(Gitee.com) Pages 上
截止2021年4月24日,☆star数目
| 框架 | 语言环境 | 编译速度 | star数目 | 主题 | 备注 |
|---|---|---|---|---|---|
| Jekyll | Ruby |
15.9s/585篇 | 42.6k | github | |
| Hexo | Node.js |
约8s/585篇? | 32.6k | 主题 | github |
| Hugo | Go |
4.9s/585篇 | 51.5k | 主题 | github |
| Sphinx | Python | ||||
| mkdocs | Python | ||||
| docsify | Node.js |
静态博客建站
性能评测:Why I switched from Octopress 2 to Hugo
- Hugo 使用 go语言是一种编译型语言,速度非常快,而 Jekyll 用ruby编写,hexo使用nodejs编写,ruby与nodejs都是面向对象高级解释型语言,执行效率比编译型语言要低。为什么Hexo介于二者之间,因为Nodejs的V8引擎比Ruby实现的方法要快。
其他支持
- Jekyll 有github支持,可以将markdown文件直接放到git仓库,github会自动生成网页文件。(Github 亲ruby)
- Hexo 提供了部署命令,一条命令部署到github上。
- Hugo 官方文档写的好,部署简洁。前两者部署时需要安装很多依赖,而 hugo可以直接提供二进制文件运行,甚至不需要root权限。
【2024-1-20】目前比较受欢迎的免费静态网站提供商:
GitHub Pages:GitHub Pages 是一个由 GitHub 提供的免费静态网站托管服务。与 GitHub 代码仓库紧密集成,可以直接从仓库中托管您的静态网站。Netlify:Netlify 是一个功能强大的静态网站托管平台,提供免费的静态网站托管服务。它支持自动构建、部署和自定义域名等功能。Vercel:Vercel 是一个专注于前端开发的静态网站托管平台,提供免费的静态网站托管服务。它支持 Next.js、React、Vue.js 等前端框架,并具有快速的全球 CDN 加速。Firebase Hosting:Firebase 是 Google 提供的一套云服务,其中包括免费的静态网站托管服务。Firebase Hosting 提供简单易用的界面和快速的全球 CDN 加速。Surge:Surge 是一个简单易用的静态网站托管工具,提供免费的静态网站托管服务。它支持自定义域名、HTTPS 加密等功能。
这些免费静态网站提供商都提供了简单易用的界面和文档,可根据需求选择适合的平台。
请注意,免费方案可能会有一些限制,例如存储空间、带宽或高级功能的限制。如果要更高级的功能或更大的资源,可能需要考虑付费方案或其他托管解决方案。
云服务
国内云服务提供商:
- 阿里云 > 腾讯云 > 华为云、百度云
阿里云
阿里云, 虚拟云主机
故障
挖矿报警
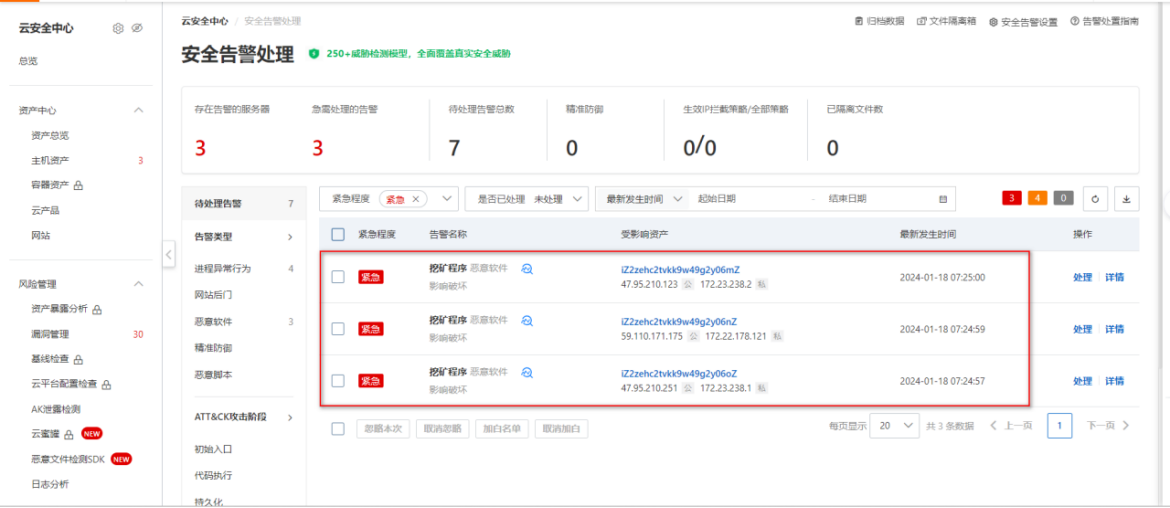
【2024-3-2】阿里云服务器告警提示挖矿,怎么办
服务器为什么会被告警挖矿?
- 云服务器中被恶意安装了脚本,然后脚本运行占用了大量的cpu 和内存,触发了云服务器监控的告警;

- 点击“详情”,可以看到挖矿程序路径:/var/tmp/.22/mine
挖矿行为需要强大的算力支持,所以其一定会占用大量的cpu 资源,所以先检查使用cpu资源较高的进程。
- top命令查看进程的cpu占用情况
- cpu 占用越多,该进程是挖矿进程的可能性越大,可以清楚的看到有进程竟然将cpu 的占用率达到了100% ;
- 通过pid进程号查找改程序所在目录
- 提示
{pid}为 top 命令 第一列对应的PID ls -l /proc/{pid}| grep exe
- 提示
- 强制删除脚本文件(或者目录)
rm -f 文件的路径
- 强制杀死挖矿进程
kill -9 {pid}
- 检查是否有脚本的定时任务
- 防止定时有挖矿的定时任务存在;
- 5.1 检查定时任务是否开启:
systemctl status crond - 5.2 查看存在的任务:到/var/log目录中查看下日志。
grep 文件目录 *
- 检查是否被创建了其它用户
cat /etc/passwd- 如果发现被创建了用户则进行删除:
- 删除用户和用户组:其中 username 是需要删除的用户的用户名
userdel -r username && groupdel username
- 开启服务器防火墙
- 关闭防火墙端口可能会导致系统暴露在网络攻击的风险之下。
- (1)开启防火墙
systemctl start firewalld; - (2)查看防火墙状态
systemctl status firewalld;
连接服务器
备案的是域名,域名不备案解析到服务器会被拦截,直接通过IP访问是没有问题的,但是部分端口不可以访问,同时内容也不要违法,否则一样会出问题
轻量应用服务器支持通过多种方式远程连接服务器实例,包括:Workbench、VNC、第三方客户端工具等
自定义服务
在服务器上开启自定义服务前,先开通端口,否则服务无法访问
- 网络与安全 → 安全组 → 安全组规则:添加访问规则,打开端口范围(如:1/65535),官方文档
启动nginx时,报错:端口被占用
nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
解决:
- 关闭端口, sudo fuser -k 80/tcp
工具部署
apache
Apache端口默认是80,修改方法
service apache2 start
# apache作为linux的服务
service httpd start 启动
service httpd restart 重新启动
service httpd stop 停止服务
/etc/apache2/ports.conf 将
NameVirtualHost *:80
Listen 80
ngnix
Nginx(“engine x”)是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。在高连接并发的情况下,Nginx是Apache服务器不错的替代品。
nginx 可以做什么事情
- Nginx 是高性能的 HTTP 和 反向代理的web服务器,处理高并发能力是十分强大的,能经受高负载的考验,有报告表明能支持高达 50,000 个并发连接数。
Nginx 可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言,比如 perl、php 等。
特点是:占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
阿里云自带
# yum search nginx # 查看当前可用的ngnix软件包,如 nginx.x86_64
# yum install nginx.x86_64
whereis nginx
# /usr/sbin/nginx(软连,执行文件)
# /usr/lib64/nginx 主目录
# /etc/nginx 配置信息
nginx # 默认端口80被占用,导致失败
# 修改nginx端口: 80 -> 8000
vim /etc/nginx/nginx.conf
# 启动 nginx
nginx
ps -ef | grep nginx #
# 查看 nginx 的版本号
./nginx -v
# 关闭nginx
./nginx -s stop
./nginx -t # 配置文件测试
# 重新加载 nginx;在目录:/usr/local/nginx/sbin 下执行命令,不需要重启服务器,自动编译。
./nginx -s reload
配置文件位置
Nginx的默认路径:
- (1) Nginx配置路径:/etc/nginx/
- /usr/local/nginx/conf/nginx.conf
- (2) PID目录:/var/run/nginx.pid
- (3) 错误日志:/var/log/nginx/error.log
- (4) 访问日志:/var/log/nginx/access.log
- (5) 默认站点目录:/usr/share/nginx/html
nginx 的组成部分 配置文件中有很多#, 开头的表示注释内容,我们去掉所有以 # 开头的段落,精简之后的 内容如下:
// 第一部分:全局块
worker_processes 1;
// 第二部分:events块
events {
worker_connections 1024;
}
// 第三部分:Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。
http {
// http全局块: 文件引入、MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等。
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
// server 块
server {
listen 80; // 监听端口
server_name localhost; // 服务器域名
location / { // 子域名
root html; // root
index index.html index.htm; // index
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
nginx 配置文件有三部分组成
- 第一部分:全局块
- 第二部分:events块
server {
listen 80;
server_name *.abc.com;
if ($http_host ~* "^(.*?).abc.com$") { #正则表达式
set $domain $1; #设置变量
}
location / {
if ($domain ~* "shop") {
proxy_pass http://abc.com:3001; #域名中有shop,转发到3001端口
}
if ($domain ~* "mail") {
proxy_pass http://abc.com:3002; #域名中有mail,转发到3002端口
}
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#以上三行,目的是将代理服务器收到的用户的信息传到真实服务器上
root html;
index index.html index.htm; #默认情况
}
}
php
# php
yum -y install php php-mysql gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap
# Error: Unable to find a match: php-mysql php-imap
yum -y install git # git
MySQL
安装mysql出错,解法
yum -y install mysql-community-server
# 错误:The GPG keys listed for the "MySQL 5.7 Community Server" repository are already installed but they are not correct for this package.
# 原因: GPG key for Mysql 5.7 community repo has changed
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 # 修复错误,更新 GPG Key
设置密码
mysql -uroot -p # 登录后自动生成随机密码
# Enter password:
# ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
解决方案:
- vim /etc/my.cnf文件;
- 在[mysqld] 后添加 skip-grant-tables(登录时跳过权限检查)
- 重启MySQL服务:sudo systemctl restart mysqld
set password for 'root'@'localhost'=password('wqw');
-- ERROR 1290 (HY000): The MySQL server is running with the --skip-grant-tables option so it cannot execute this statement
flush privileges
set password for 'root'@'localhost'=password('wqw'); -- 设置成功
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%'IDENTIFIED BY 'wqw' WITH GRANT OPTION; -- 避免麻烦,再次设置远程访问
flush privileges;
- 再把 my.ini 的 skip-grant-tables 删除或者注释掉
- 重启 MySQL:sudo systemctl restart mysqld
Caddy
Caddy 是一个强大的、企业级的、开源的Web服务器,Go语言编写的Web服务器程序,类似于Nginx。Caddy提供了更加强大的功能,随着Caddy v2版本发布,Caddy已经可以作为中小型站点Web服务器的另一个选择;相较于 Nginx 来说使用 Caddy 的优势如下:
- 1、自动的 HTTPS 证书申请(ACME HTTP/DNS 挑战)
- 2、自动证书续期以及 OCSP stapling 等
- 3、更高的安全性包括但不限于 TLS 配置以及内存安全等
- 4、友好且强大的配置文件支持
- 5、支持 API 动态调整配置(有木有人可以搞个 Dashboard)
- 6、支持 HTTP3(QUIC)
- 7、支持动态后端,例如连接 Consul、作为 k8s ingress 等
- 8、后端多种负载策略以及健康检测等
- 9、本身 Go 编写,高度模块化的系统方便扩展(CoreDNS 基于 Caddy1 开发)
- 10、跨平台,Caddy 可在 Windows、macOS、Linux、BSD、Android、Solaris、32 位、amd64、ARM、aarch64、mips64 上运行……几乎任何 Go 编译的东西。
盘古开发框架 缺省使用 Caddy 来提供 WebServer 能力和 API 网关角色(反向代理)
Caddy和我们常用的Nginx、Apache等Web服务器相比,最大的特点就是部署简单,它拥有基本的apache或者nginx有的web server模块,同时还有一些很有特色的功能,比如: HTTP/2、Automatic HTTPS、Multi-core、Websockets、Markdown、IPv6等等。
安装
# linux - centos
yum install yum-plugin-copr
yum copr enable @caddy/caddy
yum install caddy
# mac
brew install caddy
# windows: 官网下载 https://caddyserver.com/download
命令
- Caddy 是一个服务器,无限期地运行。执行 caddy run 后,终端不会解除阻塞,直到进程终止(通常使用 Ctrl+C)。
systemctl start[stop|restart] caddy
systemctl reload caddy # 重新加载配置文件
systemctl status caddy # 查看运行状态
# ----------
caddy trust # 安装证书
caddy run # 运行caddy
# [2023-7-13] 启动命令
cd /root/web
nohup caddy run --config Caddyfile &>log.txt &
caddy run --config caddy.json
caddy start # 开启Caddy Web Server
caddy stop # 停止Caddy Web Server
caddy reload # 重载Caddy Web Server
caddy reload --config caddy.json
caddy restart # 重启Caddy Web Server
caddy status # 查看Caddy Web Server状态
caddy install # 安装Caddy Web Server
caddy edit # 编辑配置文件Caddyfile
caddy service # 使Caddy Web Server成为一项服务(upstart/systemd)
caddy update # 升级Caddy Web Server
caddy delete # 卸载Caddy and data
caddy about # 关于Caddy Web Server
caddy version # 检测脚本/Caddy/PHP5-fpm版本信息
# 安装插件
caddy install http.cache,http.filemanager,http.ipfilter,http.ratelimit
配置文件:/etc/caddy/Caddyfile
- 两种配置文件:JSON vs Caddyfile
- 两种修改渠道:API vs CLI
- 多数人的使用方案是JSON+API, 或Caddyfile+CLI。
- ① 直接修改配置文件:
- caddy edit # 编辑
- caddy adapt # 更新
- ② 改好后上传到服务器上。
- 如果修改了 Caddyfile 发现没有生效,是需要执行一下 sudo systemctl restart caddy.service 来重启 caddy 。
Caddyfile 格式
:2015
# 将符合规则的请求路由到to关键字指定的服务上去
reverse_proxy /xxxServerAPI/* {
to 10.15.112.151:6868
to 10.15.112.151:6969
# 负载均衡策略: least_conn,即选择当前请求量最少的后端服务;
lb_policy least_conn
}
浏览器中输入 localhost:2015/xxxServerAPI/app,路由到配置中指定的服务上去,比如: 10.15.112.151:6868/xxxServerAPI/app
或
localhost
file_server
reverse_proxy /wxapi/* 127.0.0.1:8089
# --------- 转换 -----
caddy adapt --config /etc/caddy/Caddyfile
# {"apps":{"http":{"servers":{"srv0":{"listen":[":443"],"routes":[{"match":[{"host":["localhost"]}],"handle":[{"handler":"subroute","routes":[{"handle":[{"handler":"reverse_proxy","upstreams":[{"dial":"127.0.0.1:8089"}]}],"match":[{"path":["/wxapi/*"]}]},{"handle":[{"handler":"file_server","hide":["/etc/caddy/Caddyfile"]}]}]}],"terminal":true}]}}}}}
json 格式
```json
{
"apps": {
"http": {
"servers": {
"example": {
"listen": [":2015"],
"routes": [
{
"handle": [{
"handler": "static_response",
"body": "Hello, world!"
}]
}
]
}
}
}
}
}
通过curl post请求,将配置文件上传:
curl localhost:2019/load \
-X POST \
-H "Content-Type: application/json" \
-d @caddy.json
验证新配置
- 使用curl GET请求验证我们刚刚上传的配置
curl localhost:2019/config/
{"apps":{"http":{"servers":{"example":{"listen":[":2015"],"routes":[{"handle":[{"body":"Hello, world!","handler":"static_response"}]}]}}}}}
查看配置是否生效
- 使用curl或浏览器请求配置中的服务
curl localhost:2015
# Hello, world!
(1)静态资源托管
- 资源存放在 /var/www/pangu.pulanit.com
caddy file-server # 启动当前目录作为文件服务器
caddy file-server --domain example.com
caddy file-server --root ~/mysite # 使用mysite作为目录
# -------
pangu.pulanit.com {
# Set this path to your site's directory.
root * /var/www/pangu.pulanit.com
encode gzip
# Enable the static file server.
file_server
}
(2)反向代理
两种简单的方法,快速启动并运行反向代理
- 本地服务 127.0.0.1:9000
# ① 直接终端启动
caddy reverse-proxy --to 127.0.0.1:9000
caddy reverse-proxy --from :2016 --to 127.0.0.1:9000 # 从较高端口 2016 转发
# ② 当前目录创建 Caddyfile 文件
localhost # 可更改为 :2016, caddy reload
reverse_proxy 127.0.0.1:9000
reverse_proxy /api/* 127.0.0.1:9000
# 执行
caddy run
# ------- 代理多个站点 ------
reverse_proxy /api/* {
to node1:80 node2:80 node3:80
}
(3)启动开发服务器
cat <<EOF > Caddyfile
www.example.com {
try_files {path} /index.html
file_server
tls internal
}
EOF
# caddy run
图片服务
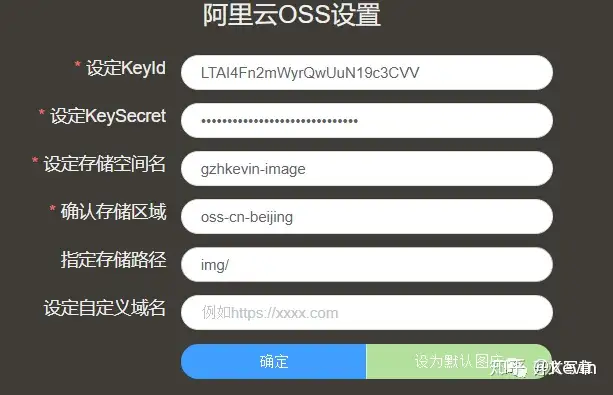
【2023-4-10】购买阿里云OSS服务,用作图床(4元/半年),阿里云OSS和PicGo配置图床教程
- 阿里云OSS PicGo 配置图床教程 超详细,
- 对象存储界面右部选择创建Bucket
- 设置公开发访问,购买存储包
示例图片
配置PICGO
- 下载PICGO 里面有相应操作系统的安装包文件以及源码,点击下载安装文件即可。
- 安装完成后,打开图床设置,点击阿里云OSS,得到如下界面

腾讯云
【2023-3-10】腾讯云
Jekyll
jekyll是一个基于ruby的博客系统
Jekyll 介绍
Jekyll 是一个简易静态网站生成器,基于文件的内容管理系统(CMS)。
Ruby编写,通过Markdown和Liquid模板生成内容。
Jekyll 最初由 GitHub co-founder、前首席执行官 Tom Preston-Werner 创立。
目前,Jekyll 维护者是 Parker Moore,他本人也于2016年初加入了 GitHub。
Jekyll 优缺点
优点
优点
- Jekyll 支持 Markdown语法,用户可轻松地编写结构化文本,而无需掌握复杂的HTML和CSS知识。
- Jekyll 还提供了丰富的插件和主题支持,用户可以根据自己的需求选择合适的模板来快速搭建个性化简历。
- Jekyll 生成的静态网页加载速度快、兼容性强,非常适合用于在线展示个人简历。
- 由于Jekyll生成的网站纯静态,因此不需要数据库支持,这大大降低了维护成本并提高了安全性。
- GitHub Pages 默认支持 Jekyll
Jekyll 安装
安装
Mac 用户可用 Homebrew 安装。
brew install ruby
然后:
gem install jekyll
RubyGems
RubyGems 是包管理系统,但扛不住墙和距离,所以中国大陆用户要更换 RubyGems 源。
建议更换成 Ruby-China 源,参考。
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/
Jekyll 使用
jekyll new 创建新站点
jekyll new my-jekyll-site
# 也可以
mkdir my-jekyll-site
cd my-jekyll-site
jekyll new .
使用 jekyll serve 本地运行站点
以下三种使用方式等价:
jekyll serve
jekyll server
jekyll s
通过 http://localhost:4000 进行访问。
使用 jekyll build 生成站点
以下两种使用方式等价:
jekyll build
jekyll b
通过 --destination 指定目标路径:
jekyll build --destination=/path/to/site
使用 jekyll new-theme 创建主题
jekyll new-theme my-theme
Jekyll主题
【2022-10-16】jekyll官方站点上找合适的主题,clone或download下来
博客主题的改版和代码重构的过程。这个简洁高雅的博客主题受到了很多朋友的喜欢。在写第一版界面时,我对前端并不是很熟悉,对Jekyll也不熟悉。现在距离当时也一年了,对自己当时写的代码也不太满意了,同时Jekyll如今也已经升级了,目前最新版为3.1.2。因此我在临近毕业尚未入职前做一下博客主题的代码重构和改版吧。
主要想做这些事情有:添加归档,添加标签,添加分类页面,主页显示文章摘要,代码去除 jQuery 和 BootStrap,优化移动端显示,将所有变量写入配置文件_config.yml中等。再优化一些细节吧。希望更多人会喜欢。
精彩主题
- 公司主页模板:
- 个人简历
- 特殊功能
- 漂亮词云、时间线效果,neumorphism
【2023-2-27】游戏设计艺术(The Art of Game Design)的作者Jesse Schell的博客
部署本地jekyll环境
【2021-4-16】安装jekyll
Windows 环境
主要有三个步骤
- 1,安装 Ruby
- 下载安装Ruby, 根据自己的机型选择对应的安装包

- 测试是否安装完成:ruby -v
- 2,安装 DevKit

- 运行安装包并解压缩至某文件夹,如 C:\DevKit
- 通过初始化来创建 config.yml 文件。在命令行窗口内,输入下列命令:
- cd “C:\DevKit”
- ruby dk.rb init
- notepad config.yml
- 在打开的记事本窗口中,于末尾添加新的一行- C:\Ruby200-x64,保存文件并退出。
- 回到命令行窗口内,审查(非必须)并安装。
- ruby dk.rb review
- ruby dk.rb install
- 3,安装 Jekyll
- gem是否安装完毕:
- gem -v
- gem install jekyll
- gem是否安装完毕:
- 管理jekyll项目
- 新建jekyll 项目
- jekyll new myblog
- cd myblog
- 运行jekyll 项目: 官方文档
- jekyll s 或 jekyll serve
- 新建jekyll 项目
- 本地4000端口访问
- 网站开发,用的比较多的前端是bootstrap
Mac 环境
# 安装ruby
brew install ruby # Homebrew会安装ruby的一些依赖 yaml
# 修改自己用户名下面的.bash_profile文件,以便调用Homebrew安装的Ruby而不是系统默认的Ruby
echo 'export PATH="/usr/local/opt/ruby/bin:$PATH"' >> ~/.bash_profile
source ~/.bash_profile
# 重新启动terminal,然后通过ruby -v检查目前调用的Ruby版本
ruby -v
# ruby 3.0.0p0 (2020-12-25 revision 95aff21468) [x86_64-darwin19]
# 正式安装Jekyll
gem install --user-install bundler jekyll
# 调整gem的运行环境。 X.X.0要改成对应的Ruby版本号。在.gem/ruby这个目录下面,会看到两个版本,一个系统自带的,一个我们使用Homebrew安装的3.0.0
#echo 'export PATH="$HOME/.gem/ruby/X.X.0/bin:$PATH"' >> ~/.bash_profile
echo 'export PATH="$HOME/.local/share/gem/ruby/3.0.0/bin:$PATH"' >> ~/.bash_profile
source ~/.bash_profile
bundle init # 生成一个新的Gemfile文件
# 重启terminal,然后通过
gem -env # 检查
# 新建一个示例用的Jekyll项目。
jekyll new my-site
cd my-site/
# 然后执行
bundle exec jekyll serve # bundler是一个针对项目的包管理程序
bundle exec jekyll serve --trace # 显示错误信息
# 安装缺失的包
bundle add webrick
bundle add jekyll-paginate # 翻页工具
bundle add kramdown-parser-gfm
bundle add jekyll-watch
# 访问本地服务:http://127.0.0.1:4000/
无法访问
github无法访问时,github.io 域名也无法访问
访问链路
- 浏览器输入 GitHub 网址时,会向 DNS 服务器发送一个请求,获取到 GitHub 网站所在的服务器 IP 地址,从而进行访问
- 主机 → DNS服务 → 目标地址
有什么办法不经过 DNS,就获取到网址对应的 IP 么?
- 浏览器中输入网址时,系统会首先从 hosts 文件中寻找对应的 IP 地址,一旦找到,系统会立即打开对应网页,如果没有找到,系统才会再将网址提交 DNS 域名解析服务器进行 IP 地址的解析。
常见解法
- 改 hosts
- github520
- 加速下载
(1) 改 hosts
- 先通过 IP 查询工具 来获取当前 GitHub 网站的真实地址,再修改本地 hosts 文件,将该地址和 GitHub 网址关联
找到 hosts 文件的位置,不同操作系统,hosts 文件的存储位置也不同:
- Windows 系统:C:\Windows\System32\drivers\etc\hosts
- Linux 系统:/etc/hosts
- Mac(苹果电脑)系统:/etc/hosts
- Android(安卓)系统:/system/etc/hosts
- iPhone(iOS)系统:/etc/hosts
打开 hosts 文件,添加一行,将 xx 替换为你查询到的解析地址即可:
xx.xx.xx.xx www.github.com
这种方式比较麻烦,而且查询出来的 IP 也未必支持国内的访问
(2) github520
GitHub520 是一个帮助大家访问 GitHub 的项目,本质也是通过修改 hosts 来实现的。
- 提供了一份完整的 hosts 列表,无需自己查询可用 IP,非常地贴心,而且每天都会更新!
- 提供了定时自动更新 hosts 内容的教程,比如使用 SwitchHosts 工具
(3) 加速下载
如果上述两种方式仍无法访问 GitHub,或者访问速度巨慢。可以换种思路,直接把 GitHub 上的项目下载到本地。
- 很多支持 GitHub 加速下载的网站,比如 GitClone
- 这种方法仅适用于下载项目使用或学习,仍然无法向 GitHub 提交代码。
- Gitee 是国内版的 GitHub,支持在新建项目时直接导入已有的 GitHub 仓库。想要下载哪个项目的源码,直接输入对应的 GitHub 仓库地址即可
域名申请
【2022-12-26】
- 免费域名申请:freenom,输入域名,检测是否可用,申请时选择 12个月,下次继续延期。需要填入个人信息,美国地址
Jekyll 文件结构
【2022-9-26】在Github上搭建Jekyll博客和创建主题
A basic Jekyll site usually looks something like this:
.
├── _config.yml # 全局配置文件
├── _data # 静态数据ml
│ └── members.yml
├── _drafts # 草稿箱,不发布
│ ├── begin-with-the-crazy-ideas.md
│ └── on-simplicity-in-technology.md
├── _includes # 局部html组件
│ ├── footer.html
│ └── header.html
├── _layouts # 页面布局
│ ├── default.html
│ └── post.html
├── _posts # 文章
│ ├── 2007-10-29-why-every-programmer-should-play-nethack.md
│ └── 2009-04-26-barcamp-boston-4-roundup.md
├── _sass # css
│ ├── _base.scss
│ └── _layout.scss
├── _site # 站点
├── .jekyll-cache
│ └── Jekyll
│ └── Cache
│ └── [...]
├── .jekyll-metadata
└── index.html # 首页,can also be an 'index.md' with valid front matter
每个文件的功能:
| 文件 / 目录 | 描述 |
|---|---|
| _config.yml | 存储的是 配置 信息。其中许多参数是可以在命令行中指定的,但是在此文件中进行设置会更容易些,并且你不必记住它们。 |
| _drafts | 草稿(Drafts)是未发布的文章(posts)。这些文章的文件名中没有包含 日期: title.MARKUP。了解如何使用草稿功能。 |
| _includes | These are the partials that can be mixed and matched by your layouts and posts to facilitate reuse. The liquid tag {\% include file.ext \%} can be used to include the partial in _includes/file.ext. |
| _layouts | 这里存放的是These are the templates that wrap posts. Layouts are chosen on a post-by-post basis in the front matter, which is described in the next section. The liquid tag {{ content }} is used to inject content into the web page. |
| _posts | Your dynamic content, so to speak. The naming convention of these files is important, and must follow the format: YEAR-MONTH-DAY-title.MARKUP. The permalinks can be customized for each post, but the date and markup language are determined solely by the file name. |
| _data | 格式化的站点数据应当放在此目录下。Jekyll 将自动加载此目录下的所有数据文件(支持 .yml、 .yaml、.json、.csv 或 .tsv 格式和扩展名), 然后就可以通过 site.data 来访问了。假定在此目录下有一个文件名为 members.yml 的文件,那么你可以通过 site.data.members 变量来访问该文件中的内容。 |
| _sass | 可以导入(import)到 main.scss 文件中的 sass 代码片段, main.scss 文件最终经过处理之后形成一个独立的样式文件 main.css 并被用于整个站点。 |
| _site | 在 Jekyll 转换完所有的文件之后,将在此目录下放置生成的站点(默认情况下)。 最好将此目录添加到 .gitignore 文件中。 |
| .jekyll-metadata | This helps Jekyll keep track of which files have not been modified since the site was last built, and which files will need to be regenerated on the next build. This file will not be included in the generated site. It’s probably a good idea to add this to your .gitignore file. |
| index.html or index.md and other HTML, Markdown files | Provided that the file has a front matter section, it will be transformed by Jekyll. The same will happen for any .html, .markdown, .md, or .textile file in your site’s root directory or directories not listed above. |
| 其它文件/目录 | 除了上面列出的目录和文件外,其它所有目录和文件(例如 css 和 images 目录, favicon.ico 等文件)都将一一复制到 生成的站点中。已经有大量 站点 在使用 Jekyll 了,你可以参考这些站点以了解如何运用这些文件和目录。 |
注意
_posts下的所有目录中的所有博客,都会被Jekyll处理成为静态的html文件,然后放在_site下- .gitignore 文件中把这个目录屏蔽掉了,不会上传到Github上
自定义目录结构:
- _includes 可以在模板中随时包含的文件
- _layouts 布局文件,在博客头配置中可以选择
- pages 站内固定页面
- public 公共资源,包括js,css,img等,还有我博客中调用的图片,我都放这里
- index.html 站点的首页,整个站的入口文件
- sitemap.txt 给搜索引擎看的,如何爬取这个站
├── CNAME # 自定义域名
├── README.md
├── _config.yml
├── _includes
│ ├── disqus.html
│ ├── footer.html
│ ├── googleanalytics.html
│ ├── header.html
│ └── navside.html
├── _layouts
│ ├── base.html
│ ├── book.html
│ ├── page.html
│ └── post.html
├── _posts
│ ├── Book
│ ├── Life
│ ├── Resource
│ ├── Technology
│ └── Tool
├── index.html
├── pages
│ ├── about.html
│ ├── archive.html
│ └── atom.xml
├── public # 公共部分
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ └── upload
└── sitemap.txt
页面调用逻辑
【2023-1-6】
根目录下的 index.html 调用
- _includes/category.html
- _includes/tag.html
page 目录下的文件
- 0archive.html
- _includes/category.html
- _includes/tag.html
- 1category.html
- _includes/category.html
- _includes/tag.html
- 2tags.html
- _includes/category.html
- _includes/tag.html
- 3collections.md
- 调用 _includes/comments.html
- 3demo.html
- 调用 _includes/comments.html
- 4about.md
- 调用 _includes/comments.html
_layouts 下的文件调用
default.html 调用
- _includes/head.html
- _includes/header.html
- _includes/footer.html
- _includes/backToTop.html
post.html 调用
- _includes/category.html
- _includes/tag.html
- _includes/previousAndNext.html
- _includes/comments.html
404 页面
【2022-9-30】新增404页面,参考:html-funny-404-pages
- 在根目录下增加文件 404.html 或 404.md 即可
Liquid 模板
什么是 Liquid?
Liquid 是一个开源模版语言,由电商公司 Shopify 实现,用 Ruby 编写。
Shopify 自己使用 Liquid 来构建自己电商网站模板生态。
详细文档请参考
Jekyll 使用 Liquid 作为模版引擎,构建页面。
编辑指南
- 详见:Jekyll编辑功能汇总
- 注意:千万不要在文本内容里嵌套双括号!会造成编译错误!
改版重构说明
- 使用 GitHub 风格的代码块 Markdown 写法 (Fenced code blocks)。
- 即 GFM(github flavored markdown) 的方式。
- Jekyll 已经升级至 3.1.2(2016-03),其中有一些新的要注意的地方,比如官网上说使用了
Rouge去做代码高亮而不是默认的Pygments,因为Jekyll本身是基于 Ruby 的,因此我看到官方说希望不再使用基于 Python 的Pygments了,而是都使用基于 Ruby 的代码。详情见官网升级说明 syntax-highlighter-changed。 - 首页中添加摘要
- 摘要可以在每一篇 md 文件头中使用 excerpt 属性写出来。也可以在正文中,4个换行符来分割,这个设置见配置文件
_config.yml。 - 添加归档
- 上一版中没有归档,现在专门做了一个归档页面,当文章很多时方便根据年份快速查阅。
- 添加标签
- 标签还是很有必要添加的,上一版中也没有这个功能。现在也可以根据标签查找文章了。同时标签还有一个重要的作用是,用来获取相似文章的。
- 添加分类页
- 之前的分类就是在首页中直接完成的,现在和标签和归档类似,我将分类单独制作为一页,方便查阅。
- 去掉 jQuery 和 BootStrap
- 我觉得太重了,没必要使用这两个库,使用原生 JavaScript 和 CSS就可以做到一样的效果,代码量大大减轻,载入速度略有提高。
- 重写了demo页的瀑布流布局
- 改变数据写死的方式,将数据用 json 格式录入,由 JavaScript 拼接为 HTML 代码。同时,使用 Masonry,重写了瀑布流布局。
- 简化评论配置,支持 多说 和 disqus
- 在
_config.yml中评论配置直接添加自己的short_name,评论就能正常使用了。
下面列举一些可能遇到的问题,至少我是遇到了:
RubyGems 无法访问,SSL 证书问题
以前我使用的是 RubyGems 的淘宝镜像https://ruby.taobao.org/。现在这个镜像已经不再维护了,作者 huacnlee (李华顺) 转到 Ruby China 中继续维护了,详情见 RubyGems 镜像- Ruby China。
错误呈现
在执行任何gem命令的时候出现以下错误:
ERROR: While executing gem ... (Gem::RemoteFetcher::FetchError)
SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed (https://gems.ruby-china.org/specs.4.8.gz)
解决方法
根据 https://gems.ruby-china.org/ 页面最下方提供的 GitHub Issue 地址。
可以进入这个 issue:https://github.com/ruby-china/rubygems-mirror/issues/3
其中 sanlengjingvv 给出了一个链接地址 https://gist.github.com/fnichol/867550 里面提供了方法。我就是采用这里面的方法解决的。
我使用的是 The Manual Way,因为 The Ruby Way 我没有成功,不知道什么原因,有兴趣的朋友可以试试。下面说说我的具体操作吧。
首先从 https://curl.haxx.se/ca/cacert.pem 将文件cacert.pem下载至 C:\RailsInstaller\cacert.pem
然后执行
set SSL_CERT_FILE=C:\RailsInstaller\cacert.pem
就成功了,不会再出现 SSL 错误了。
最后原文中说,为了长久设置,将这个目录存入控制面板中。我没理解是什么意思,是指环境变量吗?有朋友知道的话,欢迎留言告知我。
我存入环境变量后,还是会出现 SSL 错误,这时再次执行上面那条命令即可。
jekyll-paginate 依赖缺失
因为 jekyll 3 中默认安装已经没有这个分页组件了,官方把这个分页组件插件化了,因此要独立安装。详情见 https://jekyllrb.com/docs/pagination/。
错误呈现
在启动 jekyll 服务的时候出现以下错误:
jekyll serve
Configuration file: c:/gitWorkSpace/blog-based-on-jekyll-3/_config.yml
Dependency Error: Yikes! It looks like you don't have jekyll-paginate or one of its dependencies installed. In order to use Jekyll as currently configured, you'll need to install this gem. The full error message from Ruby is: 'cannot load such file -- jekyll-paginate' If you run into trouble, you can find helpful resources at http://jekyllrb.com/help/!
jekyll 3.1.2 | Error: jekyll-paginate
解决方法
我们安装这个插件到本地即可。
gem install jekyll-paginate
Fetching: jekyll-paginate-1.1.0.gem (100%)
Successfully installed jekyll-paginate-1.1.0
Parsing documentation for jekyll-paginate-1.1.0
Installing ri documentation for jekyll-paginate-1.1.0
Done installing documentation for jekyll-paginate after 3 seconds
1 gem installed
被 Foxit pdf reader 占用4000端口
错误呈现
在本地使用命令
jekyll serve
出现错误,如下
jekyll serve
Configuration file: E:/GitWorkSpace/blog/_config.yml
Source: E:/GitWorkSpace/blog
Destination: E:/GitWorkSpace/blog/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.547 seconds.
Please add the following to your Gemfile to avoid polling for changes:
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
Auto-regeneration: enabled for 'E:/GitWorkSpace/blog'
Configuration file: E:/GitWorkSpace/blog/_config.yml
jekyll 3.1.1 | Error: Permission denied - bind(2) for 127.0.0.1:4000
网上查阅后,这篇博文解决了我的问题。谁占了我的端口 for Windows –By Liu Xia, ThoughtWorks Senior Consultant. .NET Expert
上述报错主要原因是,jekyll 启动使用的4000端口被福昕pdf阅读器的自动更新进程占用了,关掉这个进程,jekyll在本地调试启动服务时就没有问题了。
解决方法
简单的解决方法是:
输入命令,查看各端口被占用情况
netstat -ano
找到4000端口被占用的PID
我的结果如下:
协议 本地地址 外部地址 状态 PID
TCP 0.0.0.0:80 0.0.0.0:0 LISTENING 4
TCP 0.0.0.0:135 0.0.0.0:0 LISTENING 836
TCP 0.0.0.0:445 0.0.0.0:0 LISTENING 4
TCP 0.0.0.0:1801 0.0.0.0:0 LISTENING 2312
TCP 0.0.0.0:2103 0.0.0.0:0 LISTENING 2312
TCP 0.0.0.0:2105 0.0.0.0:0 LISTENING 2312
TCP 0.0.0.0:2107 0.0.0.0:0 LISTENING 2312
TCP 0.0.0.0:3306 0.0.0.0:0 LISTENING 2404
TCP 0.0.0.0:3389 0.0.0.0:0 LISTENING 1172
TCP 0.0.0.0:49664 0.0.0.0:0 LISTENING 584
TCP 0.0.0.0:49665 0.0.0.0:0 LISTENING 1072
TCP 0.0.0.0:49666 0.0.0.0:0 LISTENING 460
TCP 0.0.0.0:49667 0.0.0.0:0 LISTENING 1000
TCP 0.0.0.0:49670 0.0.0.0:0 LISTENING 696
TCP 0.0.0.0:49678 0.0.0.0:0 LISTENING 2312
TCP 0.0.0.0:49692 0.0.0.0:0 LISTENING 688
TCP 127.0.0.1:4000 0.0.0.0:0 LISTENING 2476
TCP 127.0.0.1:4000 127.0.0.1:55160 ESTABLISHED 2476
TCP 127.0.0.1:4012 0.0.0.0:0 LISTENING 12724
可以看到4000端口的PID是2476。下面查看是什么进程,命令行中输入:
tasklist /svc /FI "PID eq 2476"
得到结果:
映像名称 PID 服务
========================= ======== ============================================
FoxitProtect.exe 2476 FxService
可以看到正是福昕阅读器。下面关掉这个服务就好了。在 win10 中进入任务管理器,选择服务选项卡,关闭这个服务就好了,如下图:

当然也可以在启动jekyll服务的时候指定端口号,如下:
jekyll serve --port 3000
这样在浏览器中输入 http://localhost:3000/ 就可以访问了。
还可以在配置文件_config.yml中添加端口号设置(参考官网文档-Serve Command OptionsPermalink),如下:
# port
port: 1234
此时,启动jekyll服务后,访问 http://localhost:1234/ 即可
Hugo
Hugo 优势
【2024-9-7】 hugo 优势
- 构建速度真的很快
- 使用 LiveReload 明显可以感觉受到,基本每次保存就马上刷新
- 修改大多数文件都可以直接预览,hexo 和 jekyll 都需要重启 server
- 主题多
- 但是写法和 hexo 与 jekyll 相差比较大,上手可能会比较慢
- 基础功能直接集成
- 网站地图
- 别名重定向
- 阅读分钟、字数统计
- Disqus
- 谷歌分析
- RSS
- 多语言官方文档比较详细
- 其他共同优势
- 跨系统,支持 macOS、Windows、Linux
- 在很多平台托管网站:gitlab、github、Netlify、AWS、Azure、Cloudflare
安装
Mac 安装
# brew 安装
brew install hugo
# go 安装
go get -u -v github.com/gohugoio/hugo






 支付宝打赏
支付宝打赏  微信打赏
微信打赏 
